2023年如何搭建新的 React 项目?
最近 React 发布了全新的文档,文档中已经不再将 create-react-app (CRA) 作为搭建 React 应用的推荐方式,而是推荐了很多其他方式,包括 Vite、Next.js、Remix、Gatsby 等,下面就分别看看这些方式都有哪些优缺点,2023 年该如何做出选择!
Vite
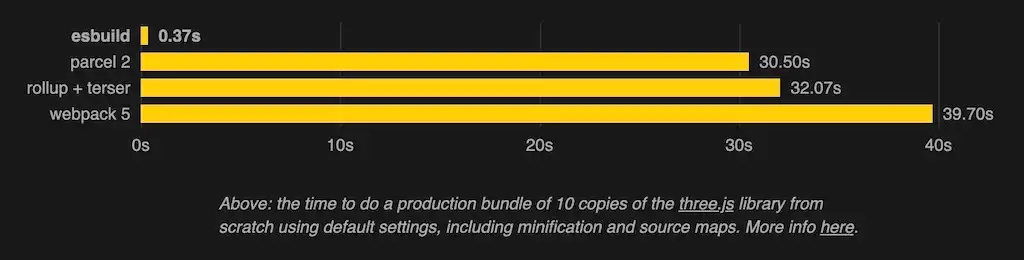
Vite 很显然是 create-react-app (CRA) 的继任者,因为它与 CRA 没有太大的区别。与 create-react-app(使用 Webpack)相比,它要快得多,因为它在底层使用了 esbuild。

和 create-react-app (CRA) 一样,Vite 也更倾向于使用客户端路由和渲染来创建单页面应用(SPA)。然而,由于服务端渲染(SSR)越来越受到重视,因此在 Vite 中它作为一个可选功能提供。

如果已经在使用 create-react-app(CRA),那么迁移到 Vite 是非常简单的。Vite 的 vite.config.js 文件以及特定功能的文件(例如 tsconfig)只需进行少量配置,就可以使用 TypeScript、ESLint 和 SSR 等可选功能了。

在 Vite 中允许开发者在没有框架的情况下使用 React。开发者可以自由选择用于路由、数据获取、状态管理和测试的 React 库。与所有 React 框架相比,它不会强制要求在项目级别上使用任何特定的 React 功能、库或配置。
Vite 鼓励初学者在没有框架的干扰下学习 React 及其基础知识。当使用 Vite 时,一个初学者可以专注于学习 React 和它的核心特性,而不需要受到框架的限制。相比之下,在使用框架的环境中学习 React 时,React 几乎处于被动状态,必须要遵循框架的意图来进行学习。
React + Vite 的优势:
- 几乎可以替代 create-react-app(CRA)
- 仍然支持 SPA/CSR,但 SSR 是可选的
- 没有框架/公司的束缚
- 轻量级
- 不会对 React 的功能进行干扰。因此,可以将重心放在 React 本身,而不是框架上
- 对于了解 React 基本原理的开发者来说,学习曲线比较平缓
React + Vite 的缺点:
- Vite 更注重单页应用(SPA)/客户端渲染(CSR)的支持。
- 没有框架的支持
- 无法使用 React 为集成框架提供的体系结构特性,例如 React 服务器组件(RSC)。
为什么 Vite 可能不会成为 React 文档中的默认工具:
- 它使用 SPA/CSR 而不是 SSR。
- 技术锁定使开发人员无法使用所有可用的 React 功能,比如 React 服务器组件(RSC)。
- 它不能贡献于以下愿景:构建一个 React 框架、实现多样化渲染技术、以及实现所有可用的 React 特性,例如 React 服务器组件(RSC)。
- 它不关注任何特定的框架(包括 React)。
- 对于 Vite 的创建者尤雨溪来说,React 并不是 Vite 的优先考虑。
Next.js
Next.js 作为框架是最成熟的,因此当 React 开发人员想要在框架环境中使用 React 时,这可能是最好的选择。它包含许多内置的功能(例如基于文件的路由)。如果 Next.js 不适合你,可以看看去年开源的 Remix 框架;它与 Next.js 的不同之处在于它专注于 Web 标准。

Next.js 更注重服务端渲染(SSR)作为渲染技术。然而,它也可以与静态网站生成(SSG)和客户端渲染(CSR)一起使用。此外还有一些更先进的渲染技术可用,如增量静态再生(ISR)和 React 服务器组件(RSC)。另外,可以在 Next.js 应用中混合使用这些渲染技术。例如,一个营销页面可以使用 SSG,而注册/登录功能使用 SSR。

然而,使用这么多强大的功能需要付出代价:不同的渲染技术会增加工程开销,框架不断地开发新的渲染技术,因此最终会改变其优先顺序,而且并不是所有开发者都能跟得上这个速度。尽管 Next.js 在过去没有引入破坏性变化,做得非常好,但在推动 JavaScript/React 渲染到后端的前沿工作中,总会有新的标准/配置。
总之,虽然 React 本身(例如使用 Vite)相对稳定,但在 Next.js 生态系统中肯定会看到变化,因为它是将 React 引入服务端领域的开路先锋。
Next.js 的优点:
- 带有内置库的的框架
- SSR 和许多其他渲染技术
- 提高性能
- 与 CSR 相比,具有改进的 SEO
- Vercel 作为拥有大量资金的重要参与者
- 与 React 核心团队密切合作
- 雇用了许多 React 核心团队成员
- 在前沿领域工作
Next.js 的缺点:
- 与只使用 React + Vite 相比,会增加开销/稳定性/可维护性
- 相对于 React + Vite,学习曲线更陡峭
- 更多关注框架特定内容,而非 React 本身
- 框架绑定
为什么 Next.js 可能是 React 文档中的默认选择:
- 它是最成熟的框架,符合 React 的框架的目标
- SSR 是一等公民,符合 React 的 SSR 目标
- 使用了 React 的所有基本原语,例如 React Server Components (RSC)
- 不优先考虑“老式”SPA/CSR
- 与 React 及其核心团队密切关系,与 React 核心团队合作实现 Next 中的新功能,并最终由 Meta/Facebook 使用
Astro
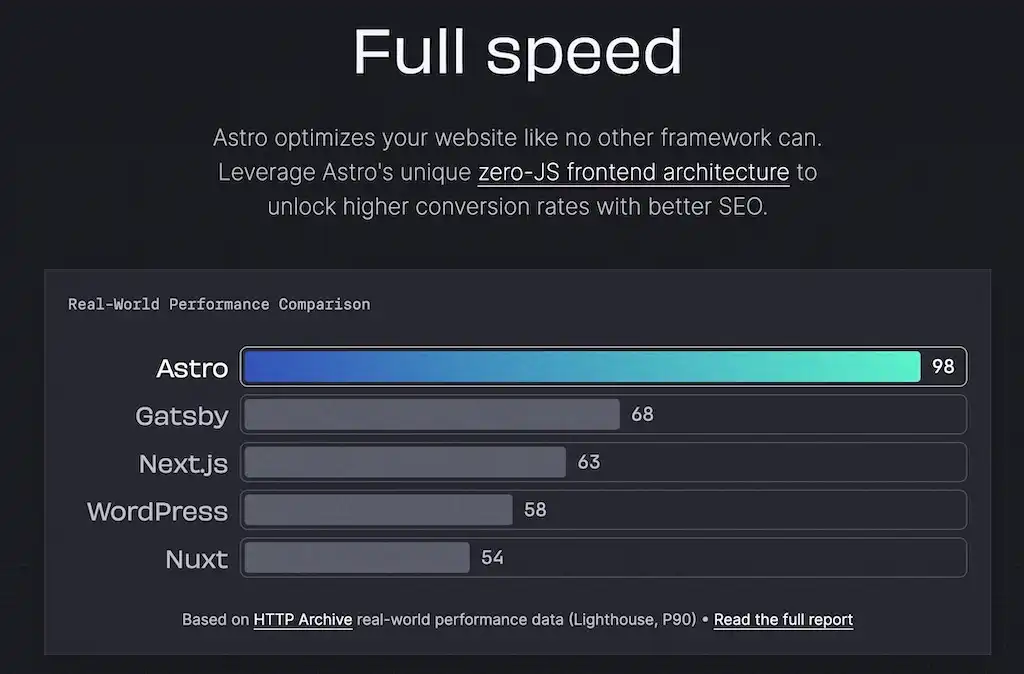
Astro 允许开发人员创建以内容为中心的网站。由于其 island 架构和选择性水合作用,它默认为每个网站提供了快速性能。因此 SEO 相关的网站可以从使用 Astro 中受益。

从实现的角度来看,Astro 更倾向于多页面应用(MPA)的概念,而不是单页面应用(SPA)。Astro 是一个与框架(此处为 React)无关的解决方案。因此,可以使用 Astro 的内置组件语法或选择的框架(例如 React)。该框架仅用于服务端渲染,不会暴露给客户端。只有当决定为客户端添加一个交互式 island 时,它才会将所有必需的 JavaScript 代码发送到浏览器。

在以内容为中心的网站方面,Astro 被视为 Gatsby 的竞争对手。在过去的几年里,Gatsby 在与 Next 的竞争中失败了。在这场竞争中,可能过于关注与 Next 的功能平衡(例如 SSR),因此较少关注真正重要的开发者体验和以内容为中心的网站的性能方面。这给了 Astro 一个机会成为可行的替代选择。
总之,即使是 Next(具有 SSR / SSG / ISR)或 Gatsby 也适用于面向内容的网站,Astro 作为竞争对手虽然相对较新,但似乎更适合具有面向内容的网站的更具体要求(性能,注重内容生产(例如 MDX))。
相比之下,支持使用 Next 的唯一事实是:它混合了渲染技术,因此可以在同一个应用中实现性能优化的营销页面和隐藏在登录后面的实际应用。但根据 Astro 的基准测试结果,它的性能仍然较低(不考虑 RSC,因为还不稳定),因此可以在现代 Monorepo 设置中混合使用 Next 和 Astro,以便同时拥有 Web 应用和网站。
React + Astro 的优点:
- 面向内容的网站
- 性能
- SEO
React + Astro 的缺点:
- 不适用于动态 Web 应用
为什么它可能不是 React 文档中的默认设置:
- 不与框架绑定
- React 不是 Astro 的重点
- 不与 React 的新功能对齐,例如 React Server Components
- 每次链接点击都会重新加载整个页面,因此,对于导航而言不是最佳的 UX。
其他
除了上述方式之外,还有一些其他创建 React 应用的方式:
- 使用 Parcel[1] 而不是 Vite
- 使用 Monorepo(例如 Turborepo),可选择使用 Vite、Next 和/或 Astro
- 使用 create-t3-app[2] 来进行 tRPC 开发
- 使用 React Native[3]/Expo[4] 开发移动应用
- 使用 Tauri[5] / Electron[6] 开发桌面应用
使用 React 之外的其他库来启动 SSR 项目:
- SvelteKit
- SolidStart
- QwikCity
总结
- 从 React 初学者的角度,可以选择使用 Vite + React,因为它尽可能地接近 React 的基本原理。如果只需要一个轻量级的单页应用/客户端渲染解决方案,也可以选择 Vite + React。
- 如果正在寻找在 React 之上的框架,其包含了几种渲染技术(和基础设施),推荐使用 Next + React 作为最成熟的解决方案。
- 如果 Next.js 不符合需求,但仍在寻找一个内置了所有功能的服务端渲染的框架,可以看看 Remix + React。
- 如果想做一个面向内容的网站,请查看 Astro + React。
参考:https://www.robinwieruch.de/react-starter/
相关链接
[1] Parcel: https://parceljs.org/
[2] create-t3-app: https://create.t3.gg/
[3] React Native: https://reactnative.dev/
[4] Expo: https://expo.dev/
[5] Tauri: https://tauri.app/
[6] Electron: https://www.electronjs.org/