前端小工具推荐:cross-env、nodemon、json-server
前端小工具推荐:cross-env、nodemon、json-server
前面分享了两个前端小工具:nvm 和 nrm(点击跳转),本文分享三个小工具:cross-env、nodemon、json-server。
一、cross-env
1.1 cross-env 是什么
在「NodeJS 环境变量配置:多环境」一文,优雅哥已经使用了 cross-env。cross-env 是一个跨平台的环境变量设置工具,可以在不同的操作系统中设置环境变量。它主要用于在命令行中设置环境变量,以便在项目中使用环境变量进行配置和调试。
cross-env 可以在 Windows、Linux 和 macOS 等操作系统上运行,并且与常见的构建工具如 webpack、babel 等集成使用。使用 cross-env 可以避免在不同操作系统上使用不同的命令来设置环境变量,从而增加了可移植性和跨平台性。
1.2 安装 cross-env
cross-env 通常安装为开发依赖即可:
npm install cross-env -D
1.3 使用 cross-env
只需在原来的的命令前以 cross-env key1=value1 key2=value2 的方式指定环境变量即可。例如设置 NODE_ENV 和 SERVER_URL 两个环境变量的值,修改 package.json 中的 scripts:
"scripts": {
"start:dev": "cross-env NODE_ENV=dev SERVER_URL=http://dev-host nest start --watch",
"start:prod": "cross-env NODE_ENV=prod SERVER_URL=https://prod-host node dist/main",
}
在代码中获取环境变量,可通过 process.env.xxx,如:
console.log('process.env.NODE_ENV: ', process.env.NODE_ENV);
console.log('process.env.SERVER_URL: ', process.env.SERVER_URL);
二、nodemon
https://www.jianshu.com/p/a35dfc72c6e6
2.1 nodemon 是什么
无论是开发基于 Node.js 的服务端程序,还是开发前端应用,很多时候我们都希望修改代码可以立即看到效果,这时候可以考虑使用 nodemon。nodemon 可以监视文件的修改并自动重启程序,底层使用了 fs 模块的监视功能来检测文件系统中的任何更改,并在检测到更改时重新启动应用程序,方便本地开发调试。
2.2 安装 nodemon
nodemon 可以全局安装,也可以安装为开发依赖:
# 全局安装
npm i nodemon -g
# 安装为开发依赖
npm i nodemon -D
2.3 使用 nodemon
最简单使用 nodemon 的方式,就是直接在 scripts 命令前面加上 nodemon --exec 或者直接指定要执行的文件,如:
"scripts": {
"start": "nodemon --exec ts-node index.ts",
"dev": "nodemon index.js"
}
nodemon 可以通过命令行或配置文件进行配置。你可以指定要监视的文件夹和文件扩展名,还可以设置 nodemon 的行为。常见的参数有:
--watch 指定要监视的目录或文件:
nodemon --watch src --watch packages index.js
--ext 监控指定后缀名的文件;
--ignore 指定忽略的文件、目录或文件名通配符匹配。
如果上面三个参数都配置了,nodemon 会先读取 watch 中需要监听的文件或文件路径,再从文件中选择监控 ext 中指定的后缀名,最后去掉从 ignore 中指定的忽略文件或文件路径。
--exec 指定要执行的应用程序,如上面的例子中指定了执行程序为 ts-node。
其他更详细的配置及配置文件,可以去官网自行查阅。
三、json-server
3.1 json-server 是什么
正如名字一样,json-server 就是一个在前端本地运行,可以存储 JSON 数据的 server,可以用它来模拟服务端的 RESTful 接口服务。在前后端分离开发的模式下,前端人员自行模拟服务端返回的数据,方便自己本地开发测试。
3.2 安装 json-server
json-server 可以全局安装,也可以本地安装:
# 全局安装
npm install json-server -g
# 本地安装
npm install json-server -D
3.3 使用 json-server
可以提前准备一份 JSON 数据文件,或者不准备该文件、直接生成。
在 package.json 文件 scripts 中添加启动 json-server 的命令:
"scripts": {
"mock": "json-server --watch demo.json",
}
启动 json-server:
npm run mock
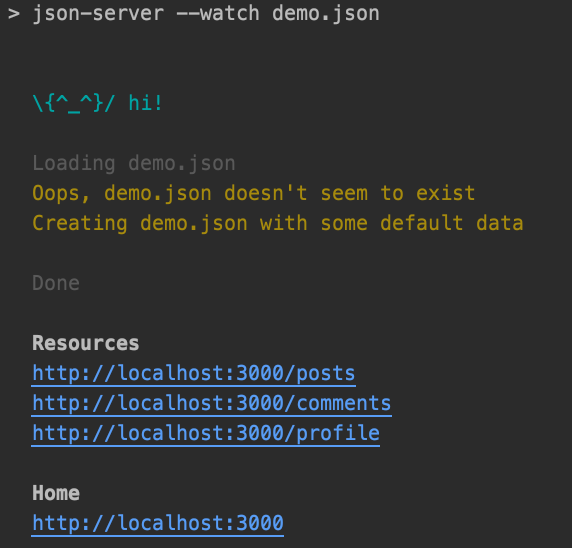
控制台会显示如下信息:

在浏览器中访问 http://localhost:3000,此时再回到代码中,会发现根目录下多了 demo.json 文件。首先清空 demo.json 中自动生成的数据,修改为如下内容:
{
"users": []
}
接下来以 user 为例,演示 json-server 提供的 RESTful 模拟服务。
1.新增 user:
请求如下:
POST http://localhost:3000/users
Content-Type: application/json
{
"id": 1,
"username": "zhangsan",
"name": "张三",
"age": 20,
"gender": 1
}
执行完毕后,会发现在 demo.json 中 users 数组中多了一个对象。按照同样的方式再多增加几个用户(李四、王五、赵六、田七、王八)。
2.查询全部:
GET http://localhost:3000/users
Accept: application/json
3.根据 id 查询一个:
GET http://localhost:3000/users/1
Accept: application/json
4.条件查询:
GET http://localhost:3000/users?age=20
Accept: application/json
5.分页查询:
GET http://localhost:3000/users?_page=2&_limit=5
Accept: application/json
_page 指定页码(从 1 开始编号);_limit 指定每页大小。
6.根据 id 删除:
DELETE http://localhost:3000/users/2
Accept: application/json
7.根据 id 修改:
PUT http://localhost:3000/users/1
Content-Type: application/json
{
"id": 1,
"username": "zhangsan-a",
"name": "张三-a",
"age": 20,
"gender": 2
}