地理位置
地理位置简介
在移动设备(如手机、平板电脑等)中,如果浏览器支持定位功能,我们就可以使用 HTML5 的 geolocation 对象来获取用户的地理位置信息。
window.navigator.geolocation
navigator 对象是 window 对象下的一个子对象,而 geolocation 对象是 navigator 对象下的一个子对象。对于 window 对象下的子对象,可以省略 window 前缀,因此 window.navigator.geolocation 可以简写为 navigator.geolocation。
geolocation 对象有 3 个方法,

- getCurrentPosition() 方法
在 geolocation 对象中,我们可以使用 getCurrentPosition() 方法获取当前位置的坐标(经度和纬度)。
navigator.geolocation.getCurrentPosition(function(position){
//...
}, error, option);
getCurrentPosition( )方法有 3 个参数:第 1 个参数是一个回调函数,表示在成功获取到当前地理位置后才会执行;第 2 个参数也是一个回调函数,表示在获取当前地理位置失败时才会去执行;第 3 个参数是一些可选属性的列表,它包含多个属性。大多数情况下,我们只会用到第 1 个参数。
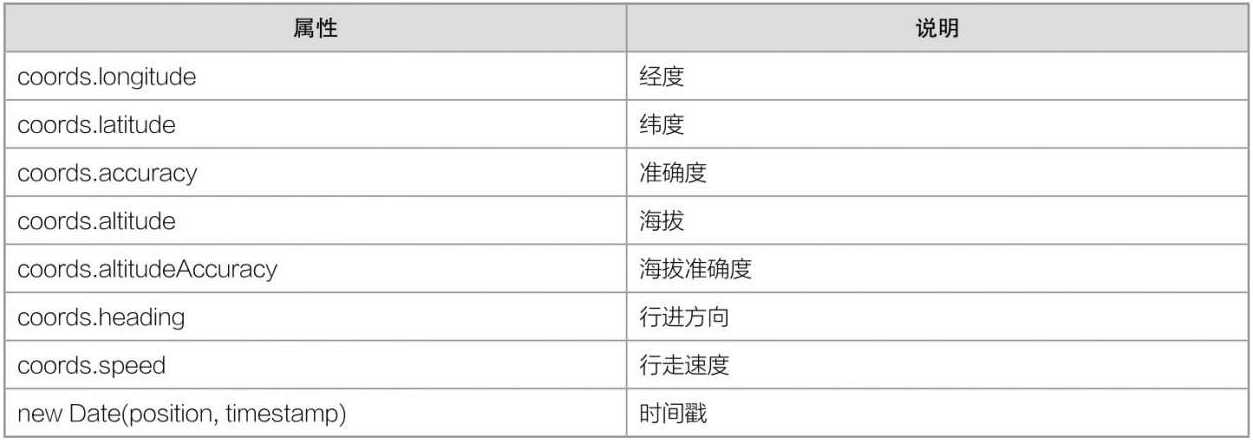
如果想要获取当前位置的信息,都是在回调函数中利用 position 对象来获取。position 对象有很多属性,

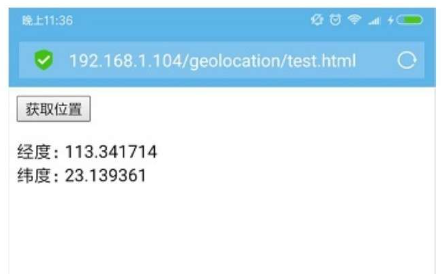
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--用于实现页面自适应于手机-->
<meta name="viewport"
content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<script>
window.onload = function () {
//获取DOM
var oBtn = document.getElementById("btn");
var oContent = document.getElementById("content");
//点击按钮后,获取经度和纬度
oBtn.onclick = function () {
navigator.geolocation.getCurrentPosition(function (position) {
oContent.innerHTML = "经度:" + position.coords.longitude
+ "<br/>纬度:" + position.coords.latitude;
});
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="获取位置" />
<p id="content"></p>
</body>
</html>

分析:
特别注意,上面代码在电脑端使用浏览器来查看是没有效果的,而必须使用手机端的浏览器查看才会有效果。这是因为 HTML5 定位就是针对手机端的。
- watchPosition() 方法
在 geolocation 对象中,我们可以使用 watchPosition() 方法来持续不断地获取当前位置的坐标,也就是追踪移动中的用户的位置。
navigator.geolocation.watchPosition(function(position){
//...
}, error, option);
watchPosition() 跟 getCurrentPosition() 方法非常相似,两者有着共同的参数。不过我们只需要关注第 1 个参数就可以了。此外,watchPosition() 回调函数中的 position 对象跟 getCurrentPosition() 回调函数中的 position 对象的用法是一样的。
使用 watchPosition() 方法,它会定期地自动获取位置信息,不需要我们手动刷新页面。也就是说,当你在移动的时候,可以使用 watchPosition() 来动态获取当前位置坐标。
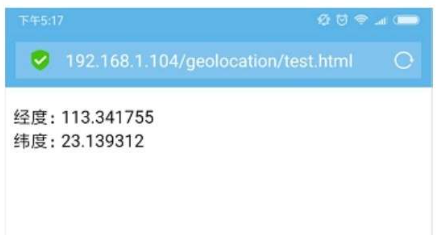
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,mini-mum-scale=1.0, maximum-scale=1.0,
user-scalable=no" />
<title></title>
<script>
window.onload = function () {
var oContent = document.getElementById("content");
navigator.geolocation.watchPosition(function (position) {
oContent.innerHTML = "经度:" + position.coords.longitude
+ "<br/>纬度:" + position.coords.latitude;
});
}
</script>
</head>
<body>
<p id="content"></p>
</body>
</html>

分析:
当我们在移动的时候,可以发现即使不刷新浏览器,数据也在不断发生变化。
从上面可以看出,getCurrentPosition( )和 watchPosition() 这两个方法的使用方法几乎是一样的,只不过 getCurrentPosition() 方法是一次性操作,而 watchPosition 会一直监视,每次位置发生改变,都会自动更新数据。
navigator.geolocation.watchPosition(function(position){
//...
});
实际上,对于 watchPosition() 的效果,也可以使用 getCurrentPosition() 结合 setInterval() 来实现。上面这段代码可以等价于以下代码:
setInterval(function () {
navigator.geolocation.getCurrentPosition(function(position){
//...
});
},500);
- clearWatch() 方法
watchPosition() 会一直监视位置,不过在 geolocation 对象中,我们可以使用 clearWatch() 方法来取消这个监视过程。
watchPosition() 方法会返回一个数字,我们可以把它保存在变量 watchID 中。当想要停止监视用户位置时,把这个 watchID 作为参数传递给 clearWatch() 方法就可以实现。
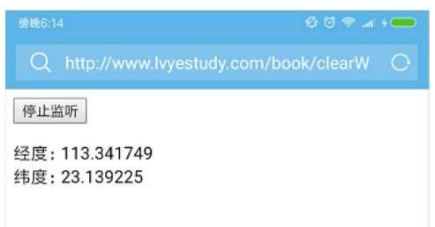
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,mini- mum-scale=1.0, maximum-scale=1.0,
user-scalable=no" />
<title></title>
<script>
window.onload = function () {
var oBtn = document.getElementById("btn");
var oContent = document.getElementById("content");
var watchID = navigator.geolocation.watchPosition(function (position) {
oContent.innerHTML = "经度:" + position.coords.longitude
+ "<br/>纬度:" + position.coords.latitude;
});
//点击按钮后,停止监听
oBtn.click = function () {
navigator.geolocation.clearWatch(watchID);
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="停止监听" />
<p id="content"></p>
</body>
</html>

当我们点击【停止监听】按钮后,可以发现页面数据不再随着移动而变化了,说明已经取消了 watchPosition() 方法的监听行为。
百度地图
- API 简介
官方实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title></title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
<script src="http://api.map.baidu.com/api?v=2.0&ak=8bAHsDS8gDguHeavuGuEGngmChkSC-Q4Y"></script>
<script>
window.onload = function () {
// 创建地图实例
var map = new BMap.Map("container");
// 创建中心点坐标
var point = new BMap.Point(116.404, 39.915);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(point, 15);
}
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>
- API 应用
百度地图 API 非常强大,可以实现的功能也非常多,常用的包括:定位、出行路线、全景图、本地搜索等。
举例:浏览器定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title></title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
<script src="http://api.map.baidu.com/api?v=2.0&ak=8bAHsDS8gDguHeavuGuEGng-mChkSCQ4Y"></script>
<script>
window.onload = function () {
// 百度地图API功能
var map = new BMap.Map("container");
var point = new BMap.Point(116.331398, 39.897445);
map.centerAndZoom(point, 12);
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
alert('您的位置:' + r.point.lng + ',' + r.point.lat);
}
else {
alert('failed' + this.getStatus());
}
}, { enableHighAccuracy: true })
//关于状态码
//BMAP_STATUS_SUCCESS 检索成功。对应数值“0”。
//BMAP_STATUS_CITY_LIST 城市列表。对应数值“1”。
//BMAP_STATUS_UNKNOWN_LOCATION 位置结果未知。对应数值“2”。
//BMAP_STATUS_UNKNOWN_ROUTE 导航结果未知。对应数值“3”。
//BMAP_STATUS_INVALID_KEY 非法密钥。对应数值“4”。
//BMAP_STATUS_INVALID_REQUEST 非法请求。对应数值“5”。
//BMAP_STATUS_PERMISSION_DENIED 没有权限。对应数值“6”。(自 1.1 新增)
//BMAP_STATUS_SERVICE_UNAVAILABLE 服务不可用。对应数值“7”。(自 1.1 新增)
//BMAP_STATUS_TIMEOUT 超时。对应数值“8”。(自 1.1 新增)
}
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>