HTML5新增属性
公共属性
HTML5 新增了很多公共属性。所谓的公共属性,指的是可以应用于大多数元素的属性,而并不只限于某一个元素。其中,HTML5 新增的常见公共属性有 4 个。
- hidden
- draggable
- contenteditable
- data-*
除了以上这些,HTML5 还新增了另外3个公共属性:contextmenu、dropzone、spellcheck。不过由于这 3 个属性兼容性非常差,在实际开发中也极少用得上,我们可以直接忽略。
- hidden 属性
在 HTML5 中,我们可以使用 hidden 属性来显示或隐藏某一个元素。
<element hidden="hidden"></element>
hidden 只有一个属性值:hidden。当然,你也可以简写为:
- draggable 属性
在 HTML5 中,我们可以使用 draggable 属性来定义某一个元素是否可以被拖动。
<element draggable="true或false" ></element>
draggable 有两个属性值:true 和 false。默认值为 false。当取值为 true 时,表示元素可以被拖动;当取值为 false 时,表示元素不可以被拖动。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p
{
display: inline-block;
padding: 10px;
border:1px dashed gray;
background-color:#F1F1F1;
}
</style>
</head>
<body>
<p draggable="true">这是一段可以被拖动的文字</p>
</body>
</html>

分析:
当我们使用鼠标左键长按时,会发现p元素可以被拖动。有些小伙伴就会问了:“为什么我松开鼠标左键后,元素位置却没有改变呢?”
其实 draggable=“true” 只能定义元素可以被拖动这一个行为,拖动后并不会改变元素的位置。如果想要改变元素的位置,需要结合 “元素拖放” 中介绍的技巧来实现。
- contenteditable 属性
在 HTML5 中,我们可以使用 contenteditable 属性来定义某个元素的内容是否可以被编辑。
<element contenteditable="true或false" ></element>
contenteditable 有两个属性值:true 和 false。默认值为 false。当取值为 true 时,元素内容可以被编辑;当取值为 false 时,元素内容不能被编辑。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{
display: inline-block;
padding: 10px;
border:1px dashed gray;
background-color:#F1F1F1;
}
</style>
</head>
<body>
<p contenteditable="true">这是一段可以被编辑的文字</p>
</body>
</html>
- data-* 属性
在 HTML5 中,我们可以使用 data-* 属性来为元素实现自定义属性。
<element data-*="属性值" ></element>
“data-” 只是一个前缀,后面接一个小写的字符串,例如 data-color、data-article-title 等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function(){
var oP = document.getElementsByTagName("p")[0];
oP.style.color=oP.dataset.color;
}
</script>
</head>
<body>
<p data-color="red">你的努力程度之低,根本轮不到拼天赋。</p>
</body>
</html>
我们可以使用 DOM 操作中的 obj.dataset.xxx 来获取 data-* 属性的值。其中,obj 是一个 DOM 对象,xxx 是 data- 的后缀字符
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function(){
var oLi = document.getElementsByTagName("li");
for(var i=0; i<oLi.length; i++){
console.log(oLi[i].innerText + ":" +oLi[i].dataset.fruitPrice +"/斤");
}
}
</script>
</head>
<body>
<ul>
<li data-fruit-price="¥6.5">苹果</li>
<li data-fruit-price="¥12.5">香蕉</li>
<li data-fruit-price="¥3.5">西瓜</li>
</ul>
</body>
</html>
在使用 JavaScript 获取 data-* 属性的值时,要注意书写格式。
- 如果是 data-xxx 格式,则应该写成 obj.dataset.xxx。例如 data-color 应该写成 obj.dataset.color,而 data-content 应该写成 obj.dataset.content。
- 如果是 data-xxx-yyy 格式,则应该写成 obj.dataset.xxxYyy 。例如 data-fruit-price 应该写成 obj.dataset.fruitPrice,而 data-animal-type 应该写成 obj.dataset.animalType。
input 元素的新增属性
为了提高开发效率,以及达到更好的用户体验,HTML5 为 input 元素新增了大量的属性。其中,在实际开发中用得最多的有以下 5 个。
- autocomplete
- autofocus
- placeholder
- required
- pattern
注意,上面这些新增属性只是针对 input 元素,并非所有元素都有。除了上面列出的,我们在其他地方可能会看到 formaction、formmethod、formtarget 等。不过这些属性在实际开发中极少会用到
- autocomplete 属性
在 HTML5 中,我们可以使用 autocomplete 属性来实现文本框的自动提示功能。
<input type="text" autocomplete="on或off" />
- autocomplete 属性有两个属性值:on 和 off。on 表示开启,off 表示关闭。
- autocomplete 属性一般都是结合 datalist 元素来实现自动提示功能。
- autocomplete 属性适用于所有文本框型的 input 元素,包括 text、password、email、url、tel 等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="text" autocomplete="on" list="tips" />
<datalist id="tips">
<option value="HTML"></option>
<option value="CSS"></option>
<option value="JavaScript"></option>
<option value="Vue.js"></option>
<option value="React.js"></option>
<option value="Angular.js"></option>
</datalist>
</form>
</body>
</html>

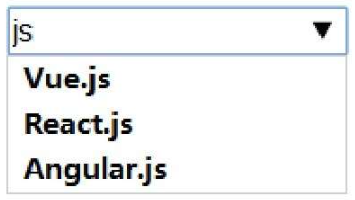
默认效果
从外观上来看,这个文本框跟普通文本框没有任何区别。当我们输入内容时,文本框会自动匹配 datalist 元素中的选项并且弹出匹配列表,

- autofocus 属性
默认情况下,文本框是不会自动获取焦点的,必须点击文本框才会获取。我们经常可以看到很多页面一打开时,文本框就已经自动获取到了焦点,例如百度首页。在
HTML5 之前,都是使用 JavaScript 的 focus() 方法来实现的,这种方式相对来说比较麻烦。
在 HTML5 中,我们可以使用 autofocus 属性来实现文本框自动获取焦点。
<input type="text" autofocus="autofocus" />
autofocu s只有一个属性值:autofocus。当然,你也可以直接简写为:<input type=“text"autofocus />。autofocus 属性也适用于所有文本框型的 input 元素,包括 text、password、email、url、tel 等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="text" autofocus />
</form>
</body>
</html>
- placeholder 属性
在 HTML5 中,我们可以使用 placeholder 属性为文本框添加提示内容。
<input type="text" placeholder="提示内容" />
placeholder 属性适用于所有文本框型的 input 元素,包括 text、password、email、url、tel 等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="text" placeholder="请输入账号" /><br/>
<input type="text" placeholder="请输入密码" />
</form>
</body>
</html>
- required 属性
在 HTML5 中,我们可以使用 required 属性来定义文本框输入内容不能为空。如果文本框为空,则不允许提交。
<input type="text" required="required" />
required 只有一个属性值:required。当然,你也可以简写为:。
required 属性适用于所有文本框型的input元素,包括 text、password、email、url、tel 等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="text" required /><br/>
<input type="submit" value="提交" />
</form>
</body>
</html>
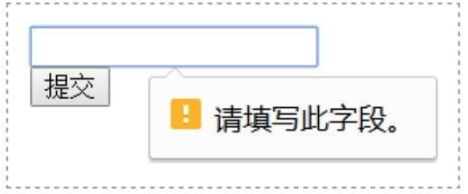
如果文本框为空,点击【提交】按钮后,会弹出提示框,

- pattern 属性
在 HTML5 中,我们可以使用 pattern 属性来为文本框添加验证功能。
pattern属性取值是一个正则表达式。
此外,email、url、tel 这3个类型的 input 元素,本质上都内置了 pattern 属性,因此它们会自动进行相关匹配验证。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="text" pattern="^[a-zA-Z]\w{4,9}$" /><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
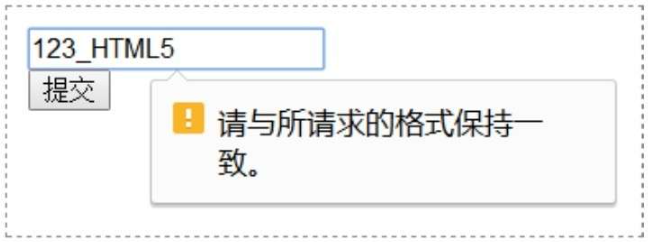
pattern="^[a-zA-Z]\w{4,9}$” 表示文本框的内容必须符合 “以字母开头,包含字母、数字或下划线,并且长度在 5~10 之间” 的规则。如果不符合条件,则会弹出提示框,

form 元素的新增属性
在 HTML5 中,我们可以使用 novalidate 属性来禁用 form 元素的所有文本框内置的验证功能。
<form novalidate="novalidate">
</form>
novalidate 只有一个属性值:novalidate。当然,你也可以直接简写为:
。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post" novalidate>
<p><label>电子邮箱:<input type="email" /></label></p>
<p><label>手机号码:<input type="tel" /></label></p>
<input type="submit" value="提交" />
</form>
</body>
</html>

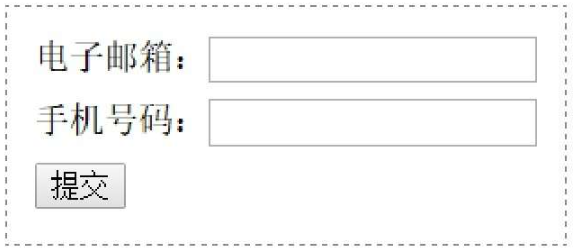
在上面这个例子中,我们为 form 元素添加了 novalidate 属性,因此当点击按钮提交表单时,form 元素内的文本框就不会采用浏览器内置的验证机制,然后我们就可以使用 JavaScript 来创建新的验证规则
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p{margin:0;padding:0;margin-top:8px;margin-bottom: 8px;}
</style>
<script>
window.onload=function(){
var oBtn = document.getElementById("btn");
var oEmail = document.getElementsByTagName("input")[0];
var oTel = document.getElementsByTagName("input")[1];
var errorEmail = document.getElementById("errorEmail");
var errorTel = document.getElementById("errorTel");
var oForm = document.getElementsByTagName("form")[0];
//正则表达式
var regEmail = /^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/;
var regTel = /^1([358][0-9]|4[579]|66|7[0135678]|9[89])[0-9]{8}$/;
//点击按钮后进行验证
oBtn.onclick = function(){
if(!regEmail.test(oEmail.value)){
errorEmail.innerHTML = "请输入正确的邮箱地址";
}else{
errorEmail.innerHTML="";
}
if(!regTel.test(oTel.value)){
errorTel.innerHTML = "请输入正确的手机号码";
}else{
errorTel.innerHTML="";
}
//如果验证都通过,则提交表单
if(regEmail.test(oEmail.value)&& regTel.test(oTel.value)){
oForm.onsubmit();
}
};
}
</script>
</head>
<body>
<form method="post" novalidate>
<p><label>电子邮箱:<input type="email" /></label><span id="errorEmail"></span></p>
<p><label>手机号码:<input type="tel" /></label><span id="errorTel"></span></p>
<input id="btn" type="button" value="提交" />
</form>
</body>
</html>