HTML5新增元素
结构元素
在 HTML5 之前,对于页面中较大块的结构(如导航、内容区、侧边栏、底部等),一般都是使用div元素来实现。但是我们都知道,div 是一个无语义的元素,如果整个页面都使用 div 来实现,那么可读性和可维护性是非常差的。
在 HTML5 中,新增了一组结构元素,以帮助完善页面的语义化,提高可读性、可维护性以及SEO(即搜索引擎优化)。语义化可不是简单的一个术语,可以说是HTML中最重要的概念。
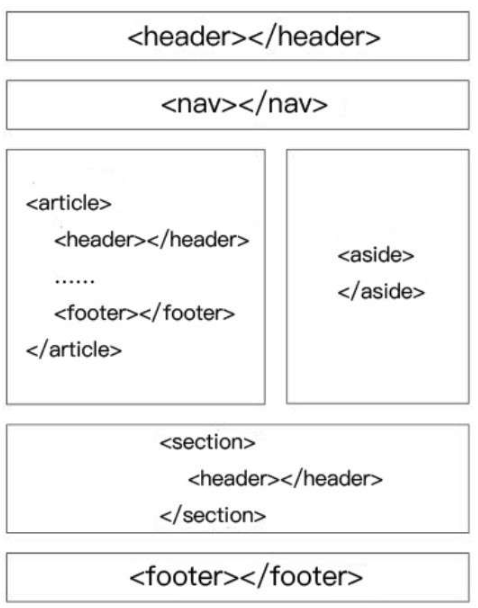
HTML5新增的主要结构元素有6个:header、nav、article、aside、section、footer。
- header 元素
在 HTML5 中,header 元素一般用于 3 个地方:页面头部、文章头部(article元素)和区块头部(section元素)。
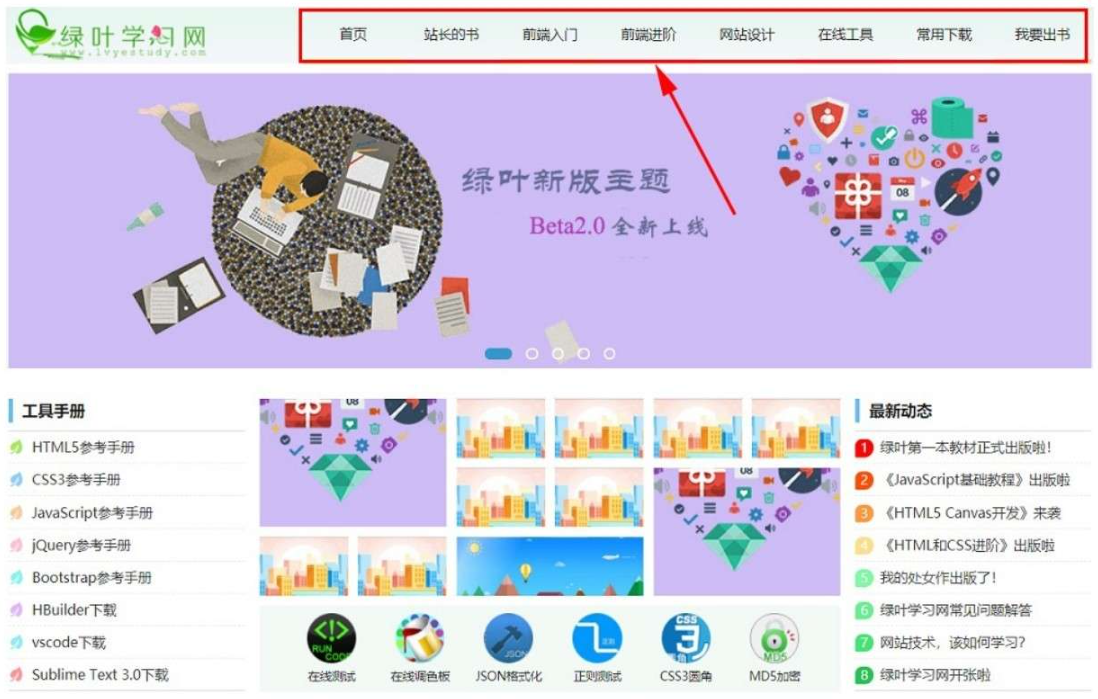
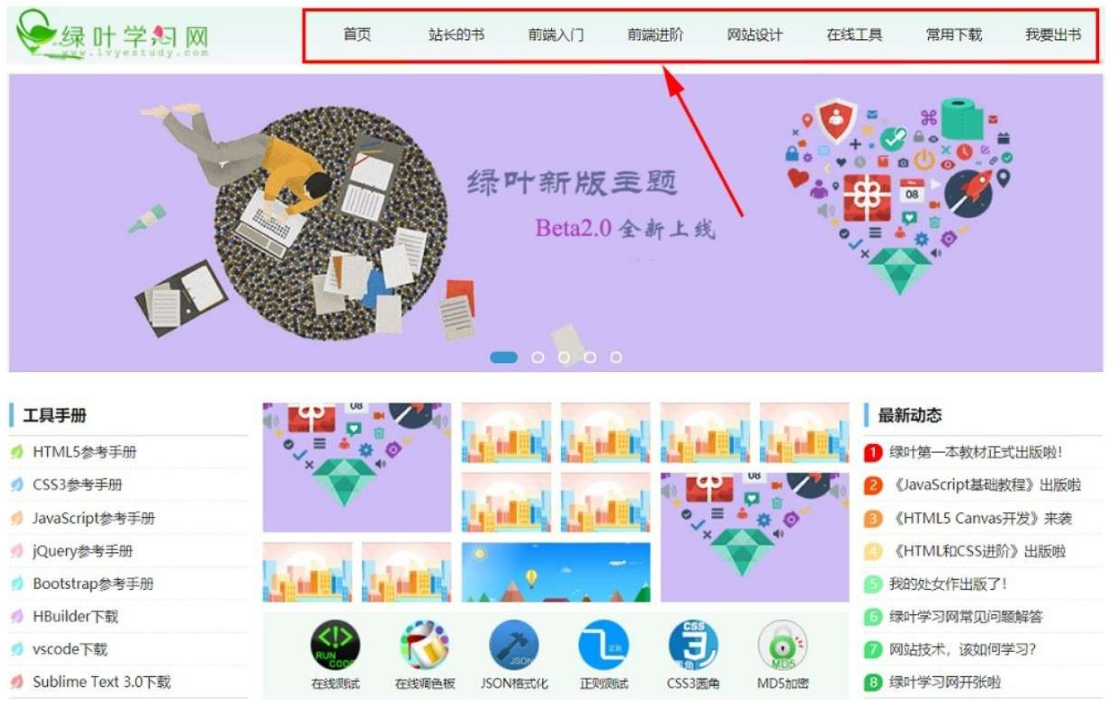
当用于页面头部时,header元素一般用于包含网站名称、页面 LOGO、顶部导航、介绍信息等,如图所示:

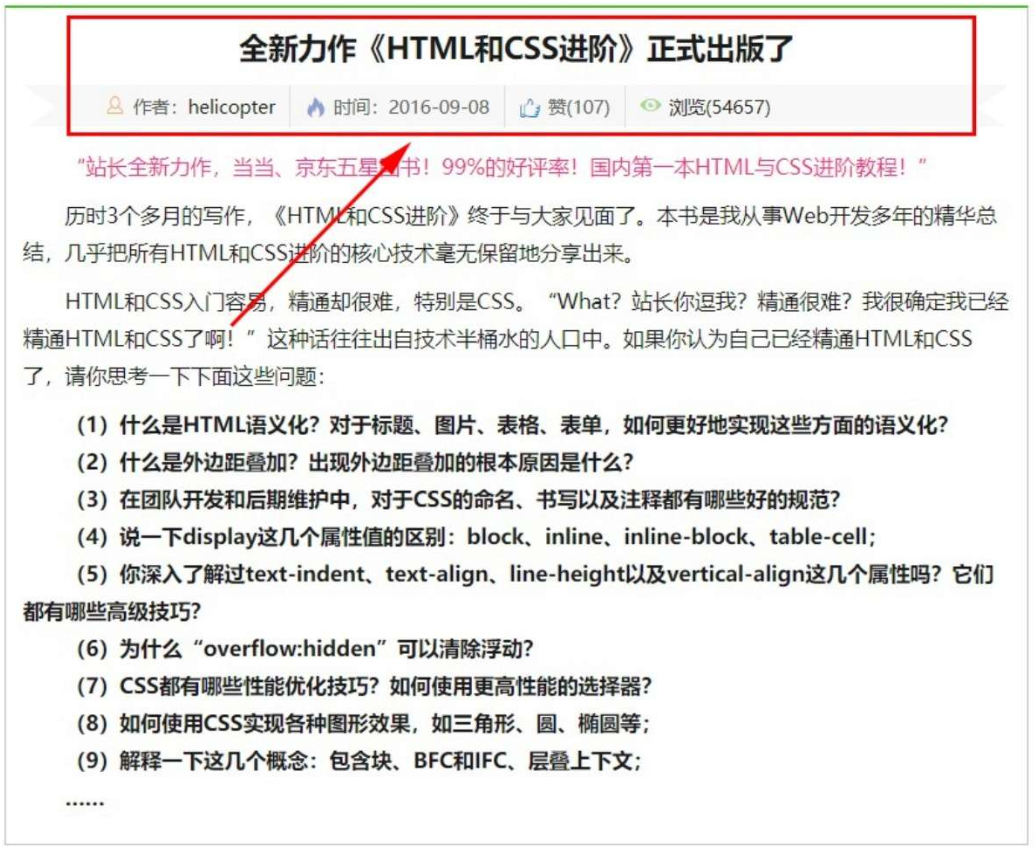
当用于文章头部时(即article元素头部),header 元素一般用于包含“文章标题”和 “meta 信息”两部分。所谓的 meta 信息,一般指的是作者、点赞数、评论数等,如图所示:

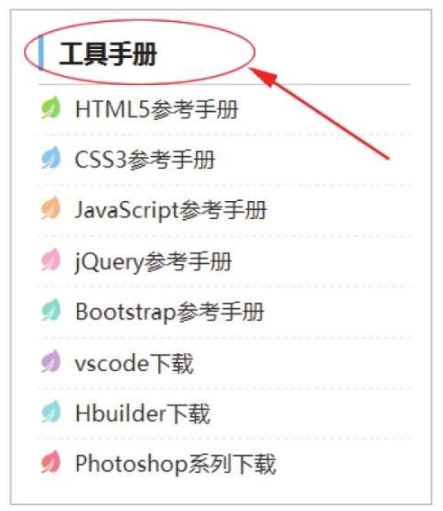
当用于区块头部时(即section元素头部),header 元素一般只包含区块的标题内容,如图所示:

举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<header></header>
<nav></nav>
<article>
<header></header>
...
<footer></footer>
</article>
<aside></aside>
<section>
<header></header>
...
</section>
<footer></footer>
</body>
</html>

- nav 元素
在 HTML5 中,nav 元素一般用于 3 个地方:顶部导航、侧栏导航和分页导航。
当用于顶部导航时,nav 元素可以放到 header 元素内部,也可以放到 header 元素外部。具体放在里面还是外面,取决于实际开发需求。
一般情况下,主导航主要是使用无序列表来实现。在 HTML5 之前,都是使用一个div来包含着无序列表,而现在我们可以使用 nav 元素来代替 div 元素,以使结构更具有语义。
<div id="nav">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<nav id="nav">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
此外别忘了,nav元素并不只是可以用于顶部导航,还可以用于侧栏导航以及分页导航,

顶部导航

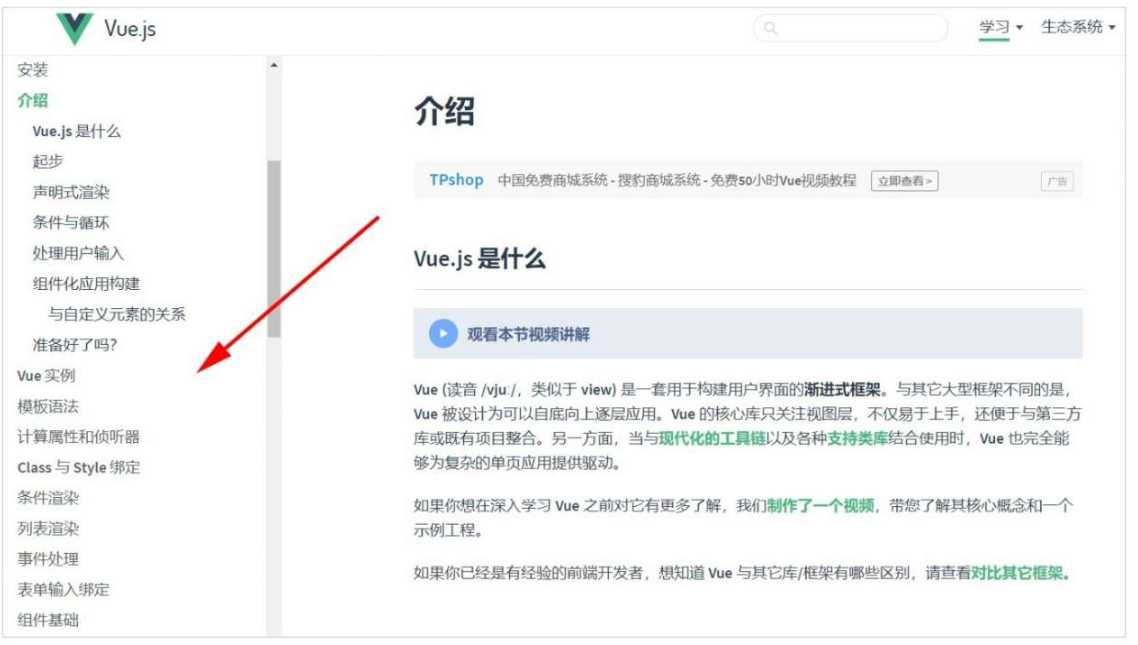
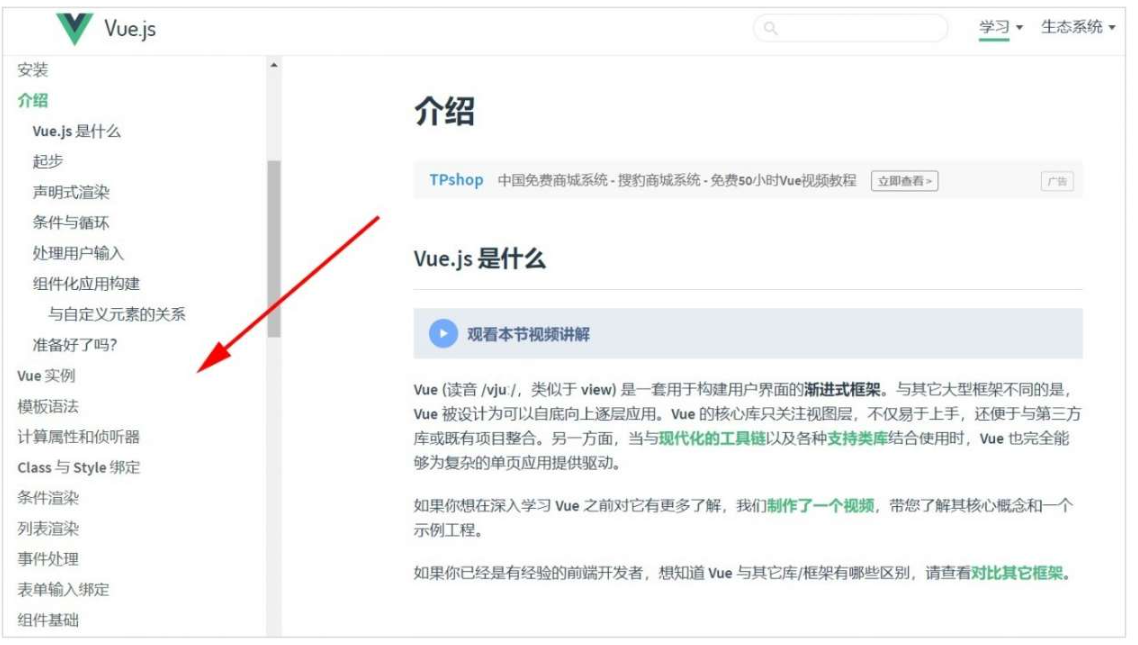
侧边导航

分页导航
- article 元素
在 HTML5 中,article 元素一般只会用于一个地方:文章内容部分。我们可以把 article 看成一个独立的部分,它内部可以包含标题以及其他部分。也就是说,article 元素内部可以包含 header 元素、section 元素和 footer 元素等。
注意,在严格意义上,每一个 article 元素内部都应该有一个 header 元素。
举例:
<article>
<header>
<h1>HTML5是什么?</h1>
<p>作者、点赞、评论、浏览...</p>
</header>
<div id="content">
文章内容...
</div>
<footer>
<nav>上一篇、下一篇</nav>
</footer>
</article>
- aside 元素
在HTML5中,aside 元素一般用于表示跟周围区块相关的内容,如图所示。想要正确地使用 aside 元素,主要取决于它的使用位置,我们大体可以分为以下两种情况。
▶ 如果 aside 元素放在 article 元素或 section 元素之中,则 aside 内容必须与 article 内容或 section 内容紧密相关。
▶ 如果 aside 元素放在 article 元素或 section 元素之外,则 aside 内容应该是与整个页面相关的,比如相关文章、相关链接、相关广告等。

- section 元素
在 HTML5 中,section 元素一般用于某一个需要标题内容的区块。如果页面某个区块不需要标题,直接使用 div 元素就可以了。如果需要标题,则建议使用 section 元素。
HTML5 标准建议,section 元素内部必须带有标题,也就是说,section 元素内部必须带有一个 header 元素。
在 HTML5 中,article、aside 这两个元素可以看成是“特殊”的 section 元素,因为它们比 section 元素更具有语义化。在实际开发中,对于页面某一个区块,优先考虑语义化更好的article元素和aside元素,如果这两个都不符合,再考虑使用section元素。
<section>
<header>工具手册</header>
<ul>
<li>HTML5参考手册</li>
<li>CSS3参考手册</li>
<li>JavaScript参考手册</li>
</ul>
</section>
- footer 元素
在 HTML5 中,footer 元素一般用于两个地方:一个是“页面底部”,另一个是“文章底部”。
当用于页面底部时,footer 元素一般包含友情链接、版权声明、备案信息等。
当用于文章底部时,也就是放在 article 元素内部时,footer 元素一般包含 “上一篇/下一篇导航” “文章分类” “发布信息” 等。
举例:
<article>
<header>
<h1>HTML5 是什么</h1>
<p>作者、点赞、评论、浏览</p>
</header>
<div id="content">
文档内容...
</div>
<footer>
<nav>上一篇、下一篇</nav>
</footer>
</article>
表单元素
- 新增 input 元素类型

新增的 type 属性值(验证型)

新增的 type 属性值(取值型)
▶ 验证型
① email
当 type 属性取值为 “email” 时,表示这是输入电子邮件的文本框(语义化)。
<input type="email" />
举例:
<form action="" method="post">
<p>
<label>
电子邮件:<input type="email" />
</label>
</p>
<input type="submit" value="提交">
</form>
分析:
当我们输入非电子邮件格式的字符,然后点击【提交】按钮时,会发现无法提交并且弹出提示内容,

这里有一点要说明,即必须是 submit 按钮才会弹出提示内容,使用其他按钮(如 button 按钮)则不会。这是因为 email 类型的文本框采用了浏览器内置的验证机制,而浏览器内置的验证机制必须使用 submit 按钮才会触发。
② tel
当 type 属性取值为 “tel” 时,表示这是输入电话号码的文本框(语义化)。
<input type="tel" />
举例:
<form action="" method="post">
<p>
<label>
电话号码:<input type="tel" />
</label>
</p>
<input type="submit" value="提交">
</form>
分析:
当我们输入非电话号码格式的字符,然后点击【提交】按钮时,却发现居然可以提交!这是怎么回事呢?其实 tel 类型文本框并不具备完备的验证功能,如果想要达到验证效果,则需要结合pattern 属性来实现。
③ url
当 type 属性取值为 “url” 时,表示这是输入 URL 的文本框(语义化)。
<input type="url" />
举例:
<form action="" method="post">
<p>
<label>
你的网址:<input type="url" />
</label>
</p>
<input type="submit" value="提交">
</form>
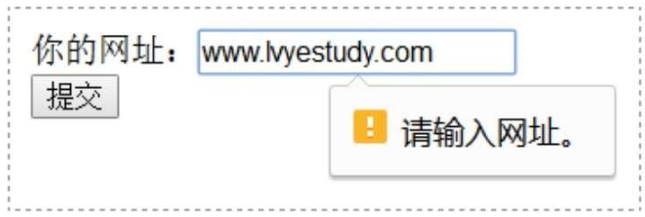
当我们输入非 URL 格式的字符,然后点击【提交】按钮时,会发现无法提交并且弹出提示内容,

所谓的 URL 格式字符,指的是以 “http://” 或者 “https://” 开头的网络地址。有些小伙伴会发现,像 https://www、tps://www.lvyestudy.com 这种字符串也能提交!原因也是一样的:url 类型文本框也不具备完备的验证功能,如果想要达到验证效果,需要结合 pattern 属性来实现。
▶ 取值型
① range
当 type 属性取值为 “range” 时,我们可以通过拖动滑动条获取某一个范围内的数字。
<input type="range" min="最小值" max="最大值" step="间隔数" />
min 属性用于设置最小值,max 属性用于设置最大值,step 属性用于设置间隔数。这 3 个属性的取值可以是整数,也可以是小数。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function(){
var input = document.getElementsByTagName("input")[0];
var output = document.getElementsByTagName("output")[0];
//获取range的初始值
output.value = input.value;
//拖动滑动条,改变output值
input.onchange = function(){
output.value = input.value;
};
}
</script>
</head>
<body>
<form method="post">
<input type="range" min="-10" max="10" step="5" value="-10"/>
<output></output>
</form>
</body>
</html>

② number
当 type 属性取值为 “number” 时,我们可以通过使用微调按钮来获取某一个范围的数字。
<input type="number" min="最小值" max="最大值" step="间隔数" />
min 属性用于设置最小值,max 属性用于设置最大值,step 属性用于设置间隔数。它们的属性取值可以是整数,也可以是小数。
number 类型跟 range 类型功能非常相似,都是获取某一个范围内的数字。不过两者的外观不一样,其中 number 类型使用的是“微调按钮”,而 range 类型使用的是“滑块”。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function(){
var input = document.getElementsByTagName("input")[0];
var output = document.getElementsByTagName("output")[0];
//获取number的初始值
output.value = input.value;
//点击微调按钮,改变output值
input.onchange = function(){
output.value = input.value;
};
}
</script>
</head>
<body>
<form method="post">
<input type="number" min="-10" max="10" step="5" value="-10"/>
<output></output>
</form>
</body>
</html>

③ color
当 type 属性取值为 “color” 时,我们可以直接使用浏览器自带的取色工具来获取颜色值。
<input type="color" value="#ff0000" />
value 属性用于设置颜色初始值,格式必须是十六进制颜色值如 #F1F1F1,不能是关键字(如 black)和 rgba 颜色(如 rgba(255, 255, 255, 0.5))。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function(){
var input = document.getElementsByTagName("input")[0];
var output = document.getElementsByTagName("output")[0];
//页面一载入,获取color的初始值
output.value = input.value;
//选择颜色,改变output值
input.onchange = function(){
output.value = input.value;
};
}
</script>
</head>
<body>
<form method="post">
<input type="color" value="#000000"/>
<output></output>
</form>
</body>
</html>

color 类型元素不仅可以选择颜色,还可以将常用的颜色值添加到自定义颜色栏中,以便再次使用,非常方便。
④ date
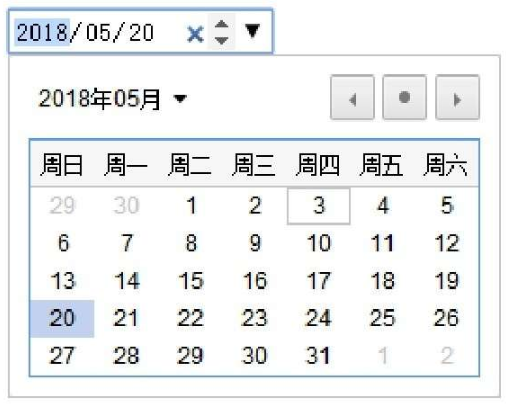
当 type 属性取值为 “date” 时,我们可以直接使用浏览器自带的日历工具来获取日期(年、月、日)。
<input type="date" value="" />
value 属性用于设置日期初始值,格式必须如 “2018-05-20”。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="date" value="2018-05-20"/>
</form>
</body>
</html>

分析:
当我们点击 date 类型元素时,浏览器会弹出自带的日历工具,以方便直接选取日期,

此外,value 属性用于设置日期初始值,格式必须如 “2018-05-20”,像 “2018–5-20” 这种是无效的。
⑤ time
当type属性取值为 “time” 时,我们可以直接使用浏览器自带的工具来获取时间(时、分)。
<input type="time" value="" />
value 属性用于设置时间初始值,格式必须如 “08:04”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="time" value="08:04"/>
</form>
</body>
</html>

当我们点击 time 类型元素时,文本框右边会出现微调按钮,以方便调整时间,

此外,value 属性用于设置时间初始值,格式必须如 “08:04”,像 “8:4” 这种是无效的。
⑥ month
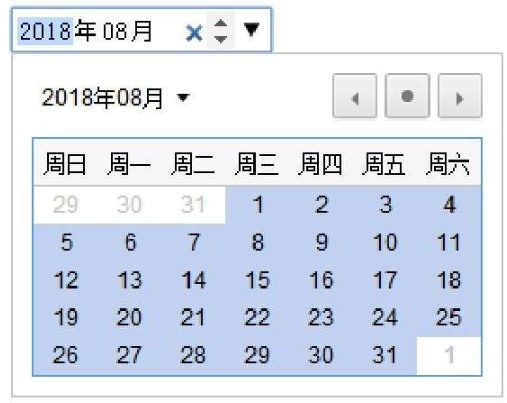
当 type 属性取值为 “month” 时,我们可以使用浏览器自带的工具来获取“月数”。
<input type="month" value="" />
value 属性用于设置初始值,格式必须如 “2018-08”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="month" value="2018-08"/>
</form>
</body>
</html>

当我们点击 month 类型元素时,浏览器会弹出选择框,以方便选择哪个月份

⑦ week
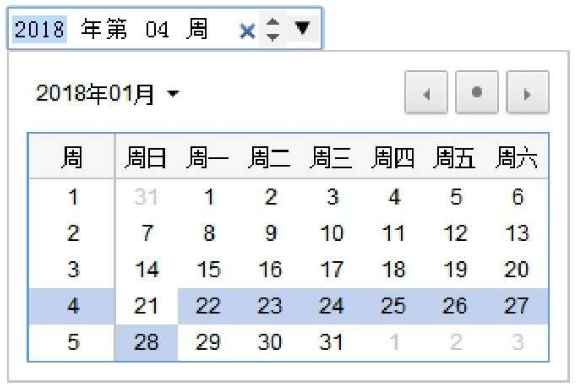
当 type 属性取值为 “week” 时,我们可以使用浏览器自带的工具来获取“周数”。
<input type="week" value="" />
value 属性用于设置初始值,格式必须如 “2018-W04”。其中,“W” 是 “week” 的缩写。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<input type="week" value="2018-W04"/>
</form>
</body>
</html>

当我们点击 week 类型元素时,浏览器会弹出选择框,以方便选择第几周,

- 新增表单其他元素
① output 元素
在 HTML5 中,我们可以使用 output 元素来定义表单元素的输出结果或计算结果。
<output></output>
output 元素是一个行内元素,只不过它比 span 元素更具有语义化。
分析:
output 元素一般放在 form 元素内部,并且配合其他表单元素(如文本框等)来使用。
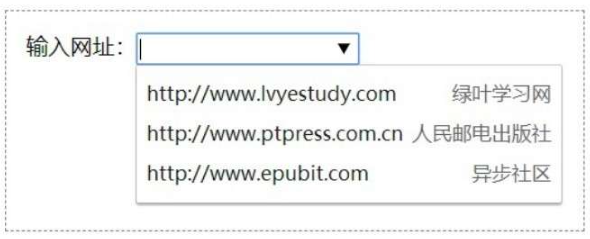
② datalist 元素
在 HTML5 中,我们可以使用 datalist 元素来为文本框提供一个可选的列表。
<input type="text" list="" />
<datalist id="">
<option label="" value=""></option>
<option label="" value=""></option>
<option label="" value=""></option>
</datalist>
如果想要把 datalist 绑定到某个文本框,需要设置该文本框的 list 属性值等于 datalist 的 id 值。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
输入网址:<input type="text" list="urlList"/>
<datalist id="urlList">
<option label="绿叶学习网" value="http://www.lvyestudy.com"></option>
<option label="人民邮电出版社有限公司" value="http://www.ptpress.com.cn"></option>
<option label="异步社区" value="http://www.epubit.com"></option>
</datalist>
</form>
</body>
</html>

③ keygen 元素
在 HTML5 中,我们可以使用 keygen 元素来生成页面的密钥。如果表单内部有 keygen 元素,则提交表单时,keygen 元素将生成一对密钥:一个保存在客户端,称为“私密钥(Private Key)”;另一个发送到服务器,称为“公密钥(Public Key)”。
<keygen />
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post">
<keygen />
<input type="submit" value="提交"/>
</form>
</body>
</html>

分析:
keygen元素主要是作为客户端安全保护的一种方法,不过它在各大浏览器中的兼容性很差,小伙伴们了解一下即可,不需要深入。
其他新增元素
除了前面几节介绍的结构元素和表单元素之外,HTML5 还增加了大量语义化元素,其中最重要的有以下 6 个:
▶ address
▶ time
▶ progress
▶ meter
▶ figure 和 figcaption
▶ fieldset 和 legend
注意,hgroup 元素已经被 HTML5 标准剔除了,如果你在其他书中看到,直接忽略即可。
① address 元素
在 HTML5 中,我们可以使用更具有语义化的 address 元素来为“整个页面”或者“某一个 article 元素”添加地址信息(电子邮件或真实地址)。
当 address 元素应用于整个页面时,它一般放于整个页面的底部(footer 元素内部),表示该网站所有者的地址信息。
一个页面可以有多个 article 元素,比如有些页面就有好几篇文章。当 address 元素应用于article元素时,它一般放在 article 元素内部的 footer 元素内,表示该篇文章所有者的地址信息。当然,address 元素也可以放于 section 元素内。
举例:应用于整个页面
<body>
<header></header>
<nav></nav>
<article></article>
<aside></aside>
<footer>
<address>
<p>
<strong>Company name</strong>
<br>
Address
<br>
Phone: (123) 456-7890
<br>
Fax: (123) 456-7891
<br>
Email: <a href="mailto:">
</p>
</address>
</footer>
</body>
举例:应用于 article 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<header></header>
<nav></nav>
<article>
<header>作者:helicopter</header>
<p>这是第一篇文章的内容...</p>
<footer>
<address>
你可以通过
<a href="mailto:lvyestudy@foxmail.com">mailto:lvyestudy@foxmail.com</a
>联系作者:helicopter
</address>
</footer>
</article>
<article>
<header>作者:mozilla</header>
<p>这是第二篇文章的内容...</p>
<footer>
<address>
你可以通过
<a href="mailto:lvyestudy@foxmail.com">mailto:lvyestudy@foxmail.com</a
>联系作者:mozilla
</address>
</footer>
</article>
<aside></aside>
<footer></footer>
</body>
</html>

address 应用于 article 内部
② time 元素
在 HTML5 中,我们可以使用更具有语义化的 time 元素来显示页面中的日期时间信息。
<time datetime="时间"></time>
datetime 属性取值是一个时间,可以省略不写。datetime 属性中的时间是提供给搜索引擎看的,而 time 标签内的时间是提供给用户看的,两者内容可以一样也可以不一样。time 元素与 datetime 属性的关系,有点类似于 img 元素与 alt 属性的关系。
举例:
方式1
<time>2017-11-11</time>
方式2
<time datetime="2017-11-11">2017-11-11</time>
方式3
<time datetime="2017-11-11 08:00">2017年11月11日早上8点</time>
方式4
<time datetime="2017-11-11 08:00-12:00">2017年11月11日8点~12点</time>
在实际开发中,大多数情况下我们是不用 datetime 属性的。用一句话总结就是:对于 time 元素的使用,我们不必过于拘泥,想要显示一段有意义的日期时间,用 括起来就可以了。
③ progress 元素
在 HTML5 中,我们可以使用 progress 元素以进度条的形式来显示某一个任务的完成度,如上传文件、下载文件等。
<progress max="最大值" value="当前值"></progress>
max 属性表示最大值,value 属性表示当前值。对于 progress元 素来说,它只有 max属 性,而没有 min 属性。为什么呢?原因很简单:任何进度条的最小值都是 0,因此 progress 元素默认最小值也是 0。
此外,max 和 value 必须是 0 或正数,并且 max 值必须大于等于 value 值。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<progress max="10" value="8"></progress><br/>
<progress max="100" value="80"></progress>
</body>
</html>

分析:
“进度=value/max”,因此虽然两个 progress 元素的 max 和 value 不一致,但是进度是相同的,都是80%。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function(){
var oProgress = document.getElementsByTagName("progress")[0];
var oSpan = document.getElementsByTagName("span")[0];
var oBtn = document.getElementsByTagName("input")[0];
oBtn.onclick = function(){
var i = 0;
setInterval(function(){
if(i<100){
i++;
oProgress.value = i;
oSpan.innerText = i;
}
},100)
}
}
</script>
</head>
<body>
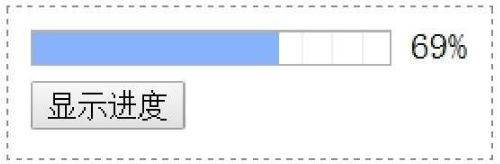
<p>
<progress max="100" value="0"></progress>
<span>0</span>%
</p>
<input type="button" value="显示进度"/>
</body>
</html>

分析:
在这个例子中,我们使用定时器 setInterval() 来实现进度条的不断增加。当我们点击【显示进度】按钮后,进度条会不断增加,

在实际开发中,progress 元素一般结合上传文件或下载文件操作来显示进度,或者展示一个 loading 图标,以便增强用户体验。对于这些高级效果,我们学到后面就知道怎么去实现了。
④ meter 元素
在 HTML5 中,我们可以使用进度条的形式来显示数据所占的比例。
<meter min="最小值" max="最大值" value="当前值"></meter>
meter 元素跟 progress 元素非常相似,都是以进度条形式来显示数据比例。不过,两者在语义上有很大的区别:
▶ meter 元素一般用于显示静态数据比例。所谓的静态数据,指的是很少改变的数据,例如男生人数占全班人数的比例。
▶ progress 元素一般用于显示动态数据比例。所谓“动态数据”,指的是会不断改变的数据,例如下载文件的进度。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<meter min="0" max="10" value="8"></meter><br/>
<meter min="0" max="100" value="80"></meter>
</body>
</html>

⑤ figure 和 figcaption 元素
“图片+图注” 效果,在实际开发中经常可以见到。对于初学者来说,我们很可能使用如下代码来实现:
<div>
<img src="" alt=""/>
<span>HTML入门教程</span>
</div>

但是这种实现方式语义并不好。在HTML5中,引入了 figure 和 figcaption 这两个元素来增强图片的语义化。
<figure>
<img src="" alt=""/>
<figcaption></figcaption>
</figure>
figure 元素用于包含图片和图注,figcaption 元素用于表示图注文字。在实际开发中,对于“图片+图注”效果,我们都建议使用 figure 和 figcaption 这两个元素来实现,从而使得页面的语义更加良好。
⑥ fieldset 和 legend 元素
在 HTML5 中,我们还可以使用 fieldset 元素来给表单元素进行分组。其中,legend 元素用于定义某一组表单的标题。
<fieldset>
<legend>表单组标题</legend>
...
</fieldset>
使用 fieldset 和 legend 有两个作用:增强表单的语义;定义 fieldset 元素的 disabled 属性来禁用整个组中的表单元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="index.php" method="post">
<fieldset>
<legend>登录绿叶学习网</legend>
<p>
<label for="name">账号:</label>
<input type="text" id="name" name="name" />
</p>
<p>
<label for="pwd">密码:</label>
<input type="password" id="pwd" name="pwd" />
</p>
<input type="checkbox" id="remember-me" name="remember-me" />
<label for="remember-me">记住我</label>
<input type="submit" value="登录" />
</fieldset>
</form>
</body>
</html>

我们可以看到,使用 fieldset 和 legend 这两个标签之后,表单形成了非常美观的“书签”效果。
改良后的元素
除了新增元素,HTML5 还对已有的某些元素进行了改良,其中改良的元素有以下 4 种。
▶ a
▶ ol
▶ small
▶ script
① a 元素
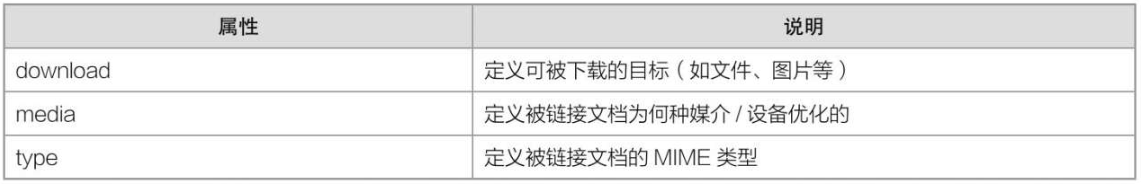
HTML5为a元素新增了3个属性:

media 和 type 这两个属性用得很少,我们只需要掌握 download 这一个属性即可。
<a href="文件地址" download="新文件名"></a>
download 属性用于为文件取一个新的文件名。如果 download 属性值省略,则表示使用旧的文件名。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<a href="img/princess.png" download="beauty.png">下载图片</a>
</body>
</html>

当我们点击超链接后,浏览器就会下载该图片,并且图片名字换成新的文件名 beauty.png。如果我们改为下面这句代码,也就是省略 download 属性值,则图片会使用旧的文件名 princess.png。
<a href="img/princess.png" download>下载图片</a>
② ol 元素
HTML5 为 ol 元素新增了一个 reversed 属性,用于设置列表顺序为降序显示。
<ol reversed>
<li></li>
<li></li>
<li></li>
</ol>
在实际开发中,reversed 属性用得很少,简单了解一下即可。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<ol reversed>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</body>
</html>

③ small 元素
在 HTML5 中,我们可以使用更具有语义化的 small 元素来表示“小字印刷体”的文字。small 元素一般用于网站底部的免责声明、版权声明等,

<small>你的内容</small>
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<small>Copyright ©2015-2017 绿叶学习网(www.lvyestudy.com), All Rights Reserved</small>
</body>
</html>
我们使用 div、span 等元素也可以实现,不过 small 元素更具语义化。
④ script 元素
HTML5 为 script 元素新增了两个属性:defer 和 async。这两个属性的作用都是加快页面的加载速度,两者区别如下。
▶ defer 属性用于异步加载外部 JavaScript 文件,当异步加载完成后,该外部 JavaScript 文件不会立即执行,而是等到整个 HTML 文档加载完成才会执行。
▶ async 属性用于异步加载外部 JavaScript 文件,当异步加载完成后,该外部 JavaScript 文件会立即执行,即使整个 HTML 文档还没有加载完成。
defer 和 async 都是异步加载的,两者区别在于,异步加载外部 JavaScript 文件完成后何时执行。从上面也可以看出,defer 属性相对于 async 属性来说,更符合大多数开发场景对脚本加载执行的要求。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/async.js" async></script>
</head>
<body>
<script>
console.log("内部脚本");
</script>
</body>
</html>
其中,async.js 文件代码如下:
console.log("外部脚本");

分析:
在正常情况下,输出顺序应该是:“外部脚本→内部脚本”。但是由于 async 属性用于异步加载外部 JavaScript 文件,当异步加载完成后,该外部 JavaScript 文件会立即执行,即使整个 HTML 文档还没有加载完成,因此输出顺序为:“内部脚本→外部脚本”。