React 路由守卫 路由鉴权
·
Yin灏
写一个高阶组件,本质就是一个函数,判断是否有 token,有 token 则正常进入路由。没有 token,就跳转到登录页面。
在 components 文件夹下新建一个 Auth.js 的文件,里面写入判断 token 的逻辑
// 导入重定向的路由模块
import { Navigate } from "react-router-dom";
// 获取本地token
let token = window.sessionStorage.getItem("token");
function Auth({ children }) {
if (token) {
return <>{children}</>;
} else {
return <Navigate to="/Login" replace></Navigate>;
}
}
export { Auth };
然后在 App.js 里导入并使用:

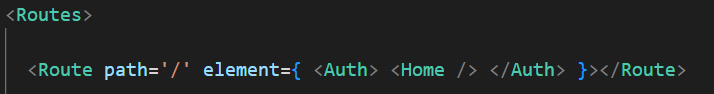
把需要鉴权的路由组件用 Auth 组件包裹,那么这个路由在没有 token 的情况下就会强制跳转到登录:

除了注册和登录,其他的路由都是需要鉴权的。