桌面通知
Notification API 简介
对于传统的页面通知,大多数情况下我们都是写一个div放到页面右下角,等到有消息的时候就弹出来。但是这种方式有一个很大的弊端:比如在浏览器中同时打开京东网和淘宝网,当我们在京东上购物时,是不知道淘宝网上有消息推送过来的,而必须把当前页面切换到淘宝网上才知道。
在 HTML5 以前,任何网站和Web App都不能做到像桌面应用程序一样,直接提供桌面提示服务。各种网站的站内短信、电子通知等,是没有办法让用户在浏览器窗口最小化的情况下看到最新的提示的。虽然可以使用声音的方式辅助提示用户,但对于没有音箱的用户来说,依然不能解决问题。
随着 HTML5 时代的来临,我们可以使用新增的Notification API来轻松实现桌面通知功能。Notification API 通知属于桌面性质的通知,有点类似于显示器右下角弹出来的 QQ弹框、360杀毒提示等,它跟浏览器是脱离的,消息是置顶的。
Notification API 已经得到绝大多数最新版本主流浏览器的支持。
var notice = new Notification(title, options);
我们都是使用 Notification() 这个构建函数来创建一个桌面通知。title 是必选参数,表示通知框的标题内容;options 是一个对象,用来设置一些可选参数。
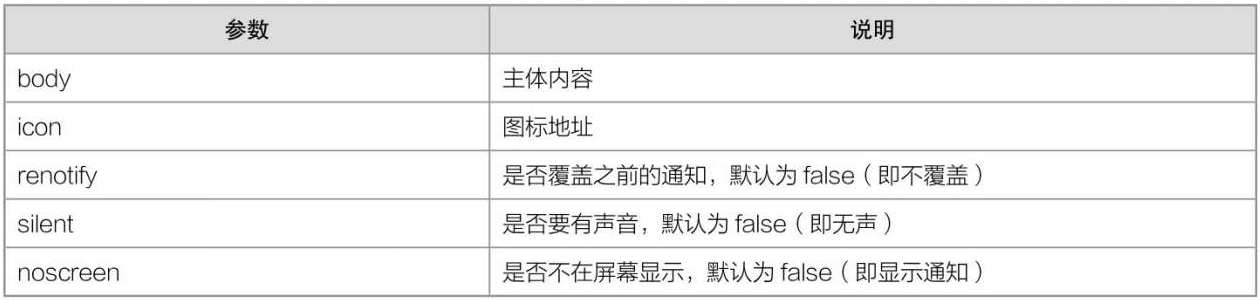
其中options对象中的参数有很多,常见的如表:

最后特别要注意一点,Notification API 必须在服务器环境下才会有效果,仅仅是本地环境是没有效果的。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function () {
var oBtn = document.getElementById("btn");
oBtn.onclick = function () {
//如果用户同意,则创建一个提示框
if (Notification.permission == "granted") {
//定义标题
var title = "Welcome";
//定义选项
var options = {
body: "欢迎来到绿叶学习网!",
icon: "img/favicon.ico"
}
var notification = new Notification(title, options);
}
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="查看消息" />
</body>
</html>
当我们点击【查看消息】按钮后,浏览器会弹出一个确认提示框,如果点击【确定】按钮,页面右下角就会弹出一个提示框,


分析:
Notification.permission 表示调用 Notification 对象下的 permission 属性,这个属性用于获取用户的确认信息,也就是确认提示框返回的值。permission 属性有3种返回值,

Notification API 应用
Notification API 的应用非常广,不过用法却非常简单。在这一节里,我们来实现一个很实用的效果:当我们点击【查看消息】按钮后,页面右下角会弹出一个通知框,接着查看通知框(也就是点击通知框),就会在页面输出相应的内容。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div {
width: 150px;
height: 50px;
line-height: 50px;
text-align: center;
font-family: "微软雅黑";
font-size: 24px;
border: 2px solid orange;
;
border-radius: 20px/50px;
color: #df7813;
background-color: white;
}
div:hover {
color: white;
background-color: orange;
transition: all 0.5s ease;
cursor: pointer;
}
</style>
<script>
window.onload = function () {
var oDiv = document.getElementsByTagName("div")[0];
var oP = document.getElementsByTagName("p")[0];
oDiv.onclick = function () {
//如果用户同意
if (Notification.permission == "granted") {
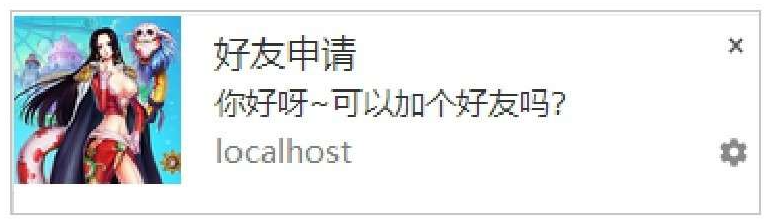
var title = "好友申请";
var options = {
body: "你好呀~可以加个好友吗?",
icon: "img/nvdi.png"
}
var notification = new Notification(title, options);
//点击通知框后,在页面添加内容,并关闭通知框
notification.onclick = function () {
oP.innerHTML = "<strong>哇,你已经跟女帝成为了好友!</strong>";
notification.close();
};
}
};
}
</script>
</head>
<body>
<div>查看消息</div>
<p></p>
</body>
</html>
默认情况下,预览效果如图1所示。当我们点击【查看消息】按钮后,右下角会弹出通知框,如图2所示。接着点击通知框,此时页面效果如图3所示。