Grid 布局设置跨行、跨列和堆叠顺序
CSS Grid 布局里的单元格可以像 Excel 中的一样,设置跨行和跨列,并且有多种方式,另外如果有重叠的单元格,还可以调整堆叠顺序。在介绍设置跨行和跨列之前,我们先看一下 Grid 布局的编号系统:
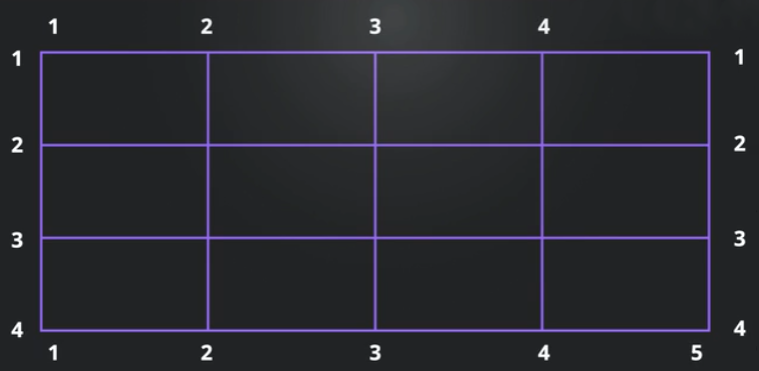
布局的编号系统
在使用 CSS Grid 布局之后,会有一组隐藏的表格线,每个表格线都有对应的编号,例如对于一个 3 行 4 列的 Grid 布局,行号为 1 到 4,列号为 1 到 5。跨列和跨行可以通过这些编号来实现。

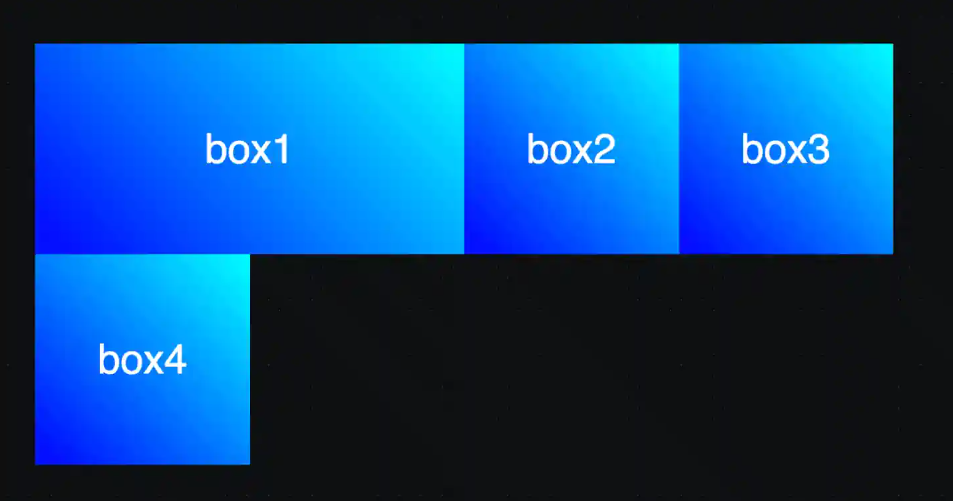
设置跨列和跨行
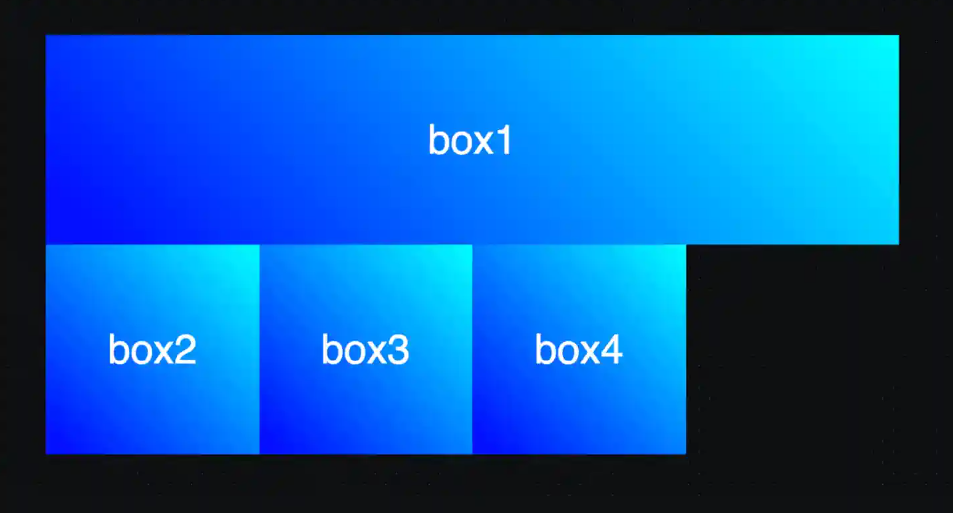
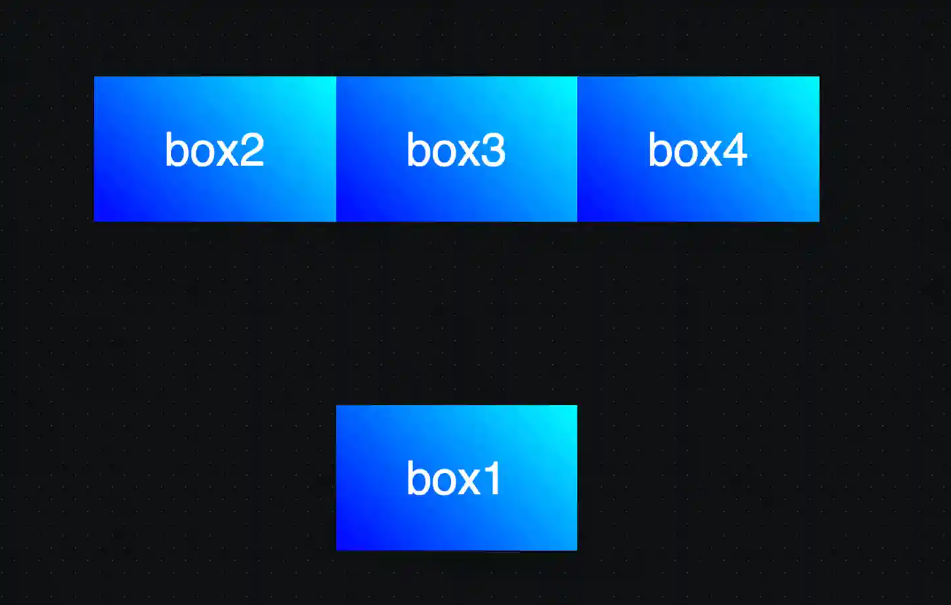
假设我们有 4 个单元格,在一个有四列的表格中调整跨列和跨行,我们看一下怎么实现。给 CSS Grid 中的单元格设置跨列使用 grid-column-start 和 grid-column-end 这两个属性,分别指定列的起始列号和结束列号,单元格就会占据两个数字之间的所有列,如果超过了表格宽度,表格会自动增长,来适应剩余的单元格:
.box1 {
grid-column-start: 1;
grid-column-end: 3;
}

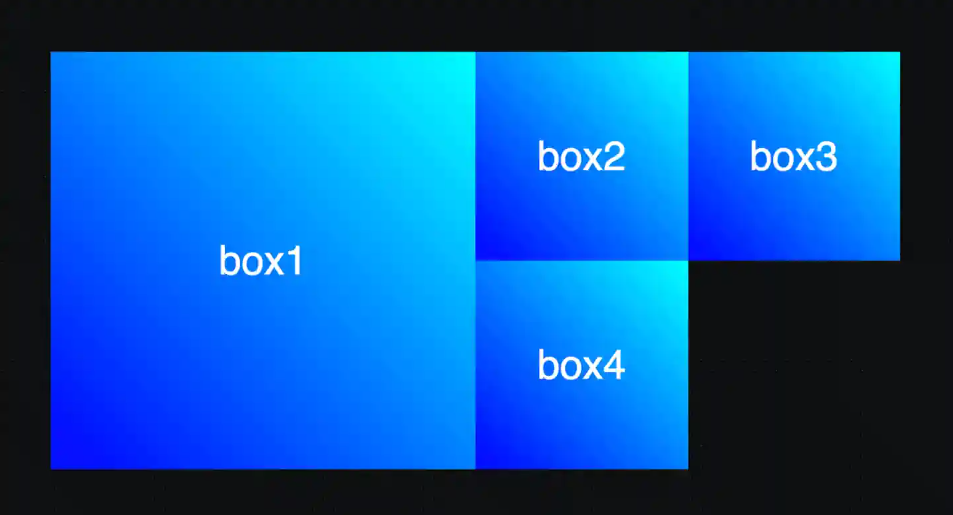
设置跨行则使用 grid-row-start 和 grid-row-end 这两个属性,指定起始行号和结束行号:
.box1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
}

使用简写形式
设置跨列和跨行也可以使用简写形式:
.box1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
跨列为 grid-column,跨行为 grid-row,起始和结束编号使用斜杠 / 分隔。
负数编号
编号也支持负数,这样会倒数编号,例如 -1 表示最后一个编号,-2 代表倒数第 2 个,以此类推。设置 grid-column: 1 / -1 会让单元格跨越整个列:
.box1 {
grid-column: 1 / -1;
}

span 关键字
除了设置起始和结束编号的方式之外,也可以使用 span 关键字明确指定跨多少列,或多少行:
.box1 {
grid-column: 1 / span 3;
grid-row: 1 / span 2;
}

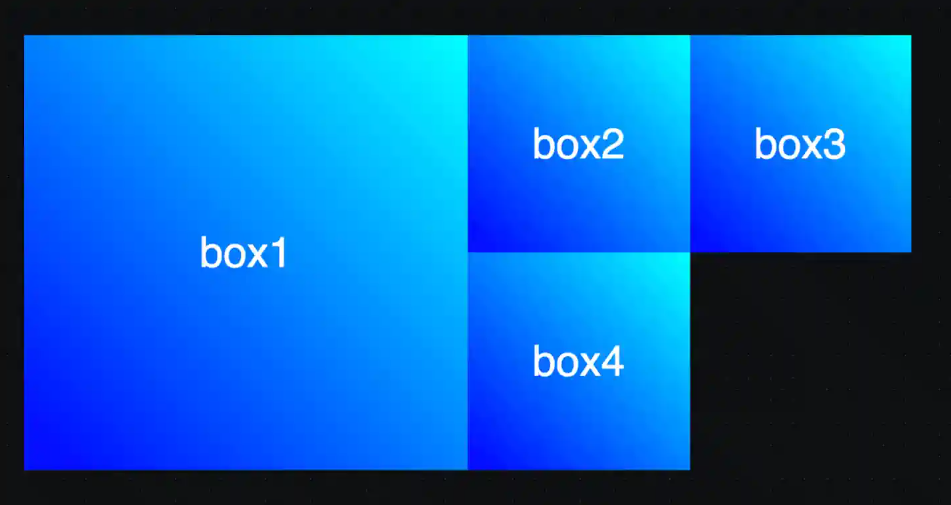
同时设置跨行和跨列
CSS Grid 布局还支持使用 grid-area 同时设置跨列和跨行,指定一个四边形区域:
.box1 {
grid-area: 1 / 1 / 3 / 3;
}
grid-area 需要 4 个值,每个值之间使用 / 分隔,分别代表:
- grid-row-start,起始行号
- grid-column-start,起始列号
- grid-row-end,结束行号
- grid-column-end,结束列号

任意摆放
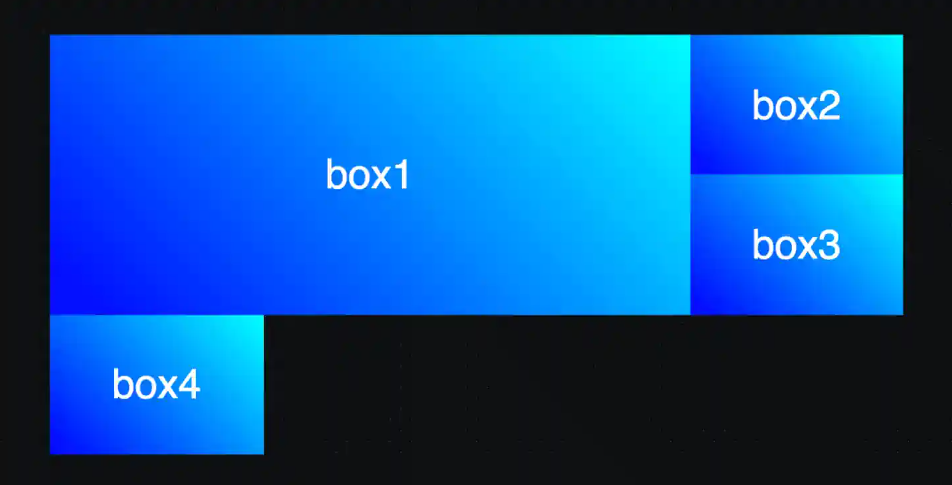
如果把起始列号或起始行号设置为大于 1 的编号,那么可以把这个单元格移动到对应的位置,留下的空白会由其它单元格占据:
.box1 {
grid-area: 2 / 2 / 4 / 3;
}

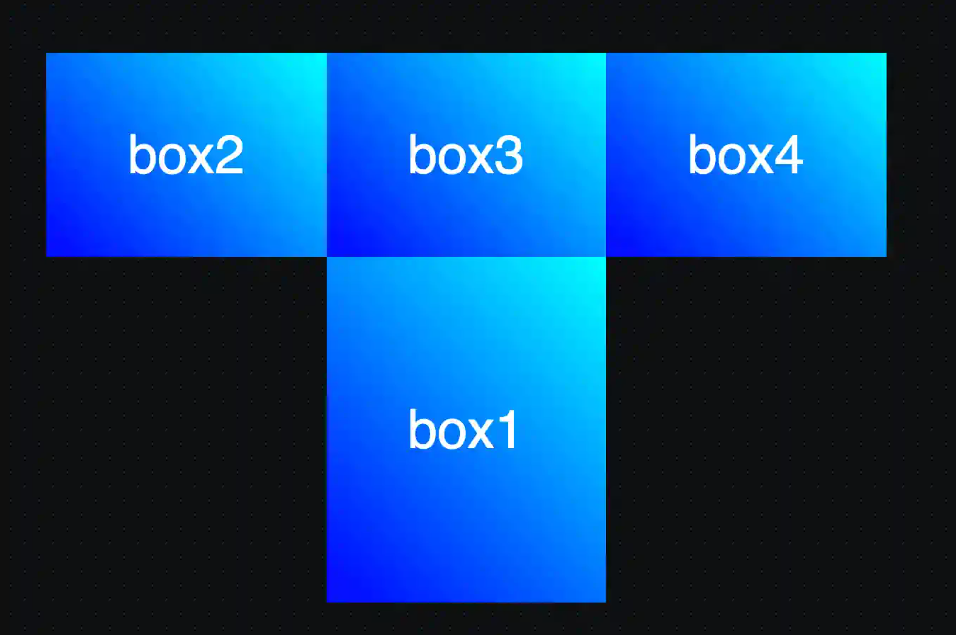
对于超出表格最大编号的,表格会自动增加行数或列数,来适应单元格的位置:
.box1 {
grid-area: 4 / 2 / 5 / 3;
}

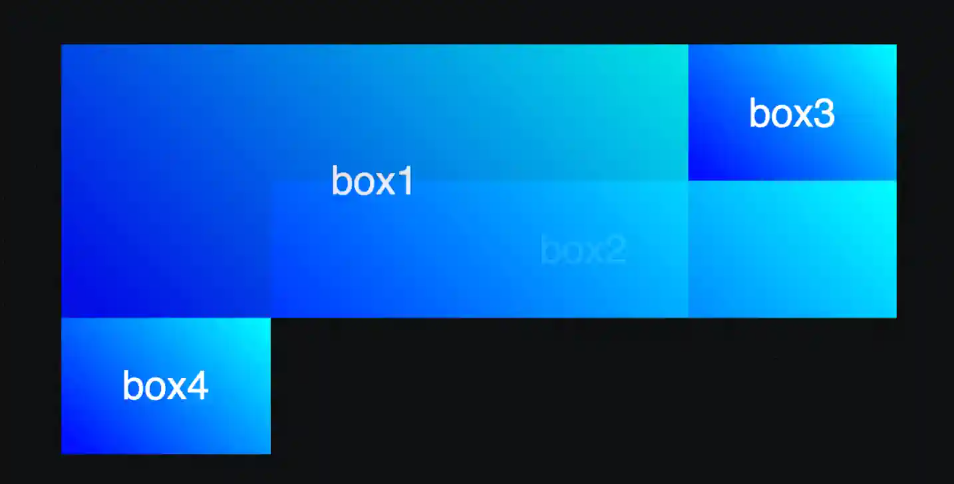
堆叠顺序
在设置跨列和跨行的时候,难免会有单元格重叠的情况,默认后面的单元格会压在前面单元格的上边,要改变默认堆叠顺序,可以使用 z-index 属性,数值大的的单元格就会放在上边:
.box1 {
grid-column: 1 / 4;
grid-row: 1 / 3;
z-index: 50;
}
.box2 {
grid-column: 2 / 5;
grid-row: 2 / 3;
z-index: 25;
}