css 网格布局
示例:
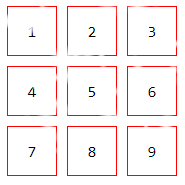
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
#container {
display: grid;
grid-template-columns: 50px 50px 50px;
grid-template-rows: 50px 50px 50px;
grid-gap: 10px;
}
.item {
border: 1px solid red;
text-align: center;
line-height: 50px;
}

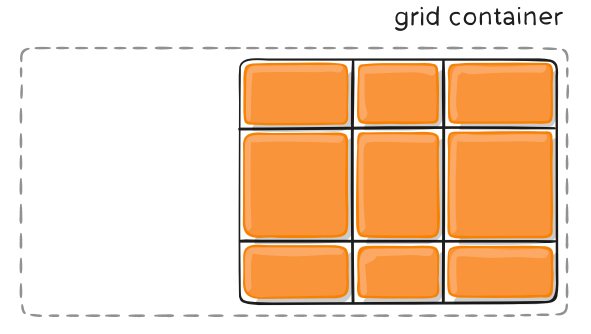
使用百分比定义列宽和列高:
#container {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%; /* 需要给 #container 设置一个高度 */
}
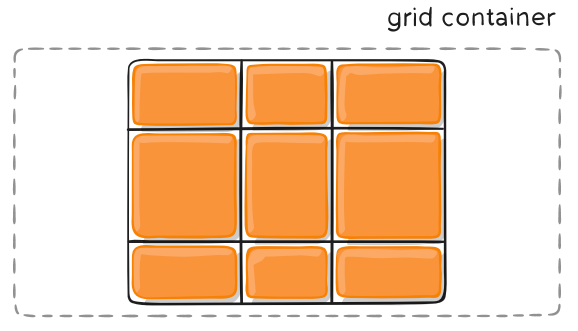
如上,重复书写比较麻烦,可以使用 repeat() 函数
#container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
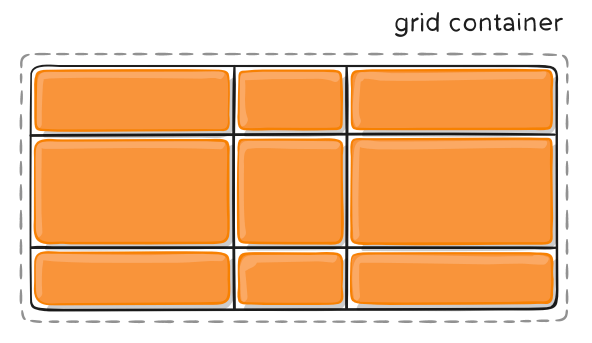
重复某种模式:
#container {
display: grid;
grid-template-columns: repeat(2, 100px 20px 80px);
grid-template-rows: repeat(3, 33.33%);
grid-gap: 5px;
}

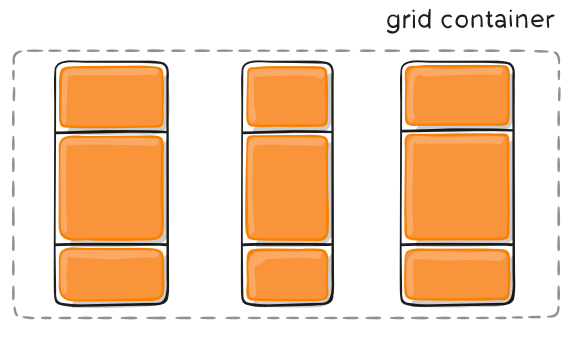
auto-fill 关键字:
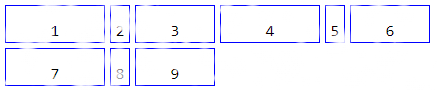
单元格大小固定,但是容器大小不固定,如果希望一行或一列容纳尽可能多的单元格,可以使用 auto-fill 关键字自动填充。
#container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
grid-template-rows: repeat(3, 33.33%);
grid-gap: 5px;
}
fr 关键字:
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
#container {
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: 50px;
grid-gap: 5px;
}
fr 可以与绝对长度单位结合使用,这时会非常方便。
#container {
display: grid;
grid-template-columns: 150px 1fr 2fr;
grid-template-rows: 50px;
grid-gap: 5px;
}

minmax()
minmax() 函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
#container {
display: grid;
/* 可以控制列的最小宽度,100 < 列宽 < 1fr */
grid-template-columns: 1fr 1fr minmax(200px, 1fr);
grid-template-rows: 50px;
grid-gap: 5px;
}
auto 关键字:
auto 关键字表示由浏览器自己决定长度。
grid-template-columns: 100px auto 100px;

网格线名称:
grid-template-columns 属性和 grid-template-rows 属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
.container {
display: grid;
/* 指定网格线的名称 */
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
上面代码指定网格布局为 3行 x 3列,因此有4根垂直网格线和 4根 水平网格线。方括号里面依次是这八根线的名字。
布局实例:
#container {
display: grid;
grid-template-columns: 70% 30%;
}
传统的 12 网格布局,也很容易
#container {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
间距
#container {
display: grid;
grid-template-columns: repeat(3, 50px);
grid-template-rows: 50px;
grid-column-gap: 20px; /* 列之间的间距是 20px */
grid-row-gap: 20px; /* 行之间的间距是 20px */
}
grid-gap 属性是 grid-column-gap 和 grid-row-gap 的合并简写形式:
.container {
grid-gap: 20px 20px;
}
根据最新标准,上面三个属性名的 grid- 前缀已经删除,grid-column-gap 和 grid-row-gap 写成 column-gap 和 row-gap,grid-gap 写成 gap。
grid-template-areas 属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas 属性用于定义区域。
#container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
多个单元格合并成一个区域的写法如下。
grid-template-areas: 'a a a'
'b b b'
'c c c';
上面代码将9个单元格分成a、b、c三个区域。
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
上面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。
如果某些区域不需要利用,则使用"点"(.)表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
grid-auto-flow 属性
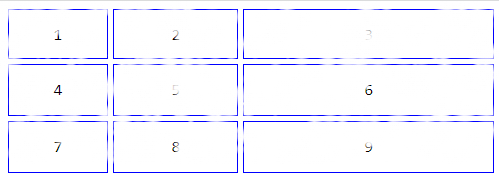
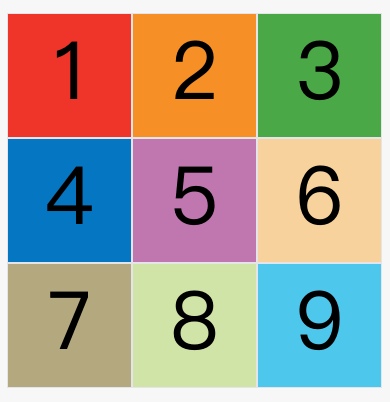
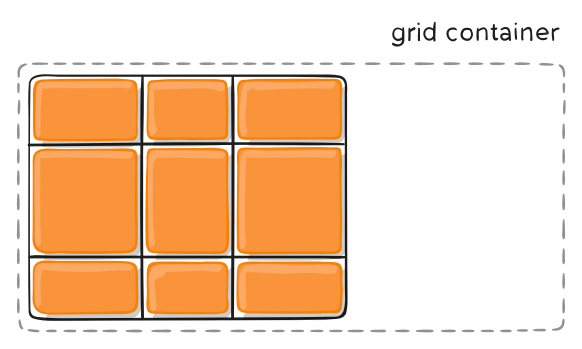
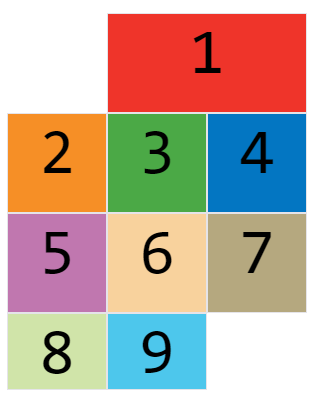
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序。

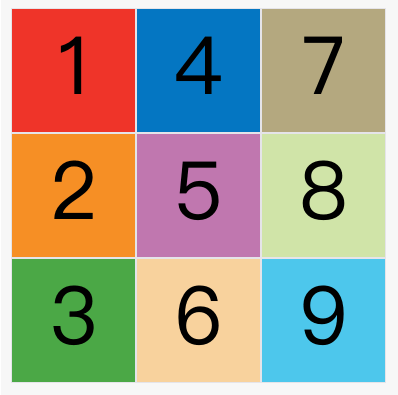
这个顺序由grid-auto-flow属性决定,默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行"。
grid-auto-flow: column;

grid-auto-flow 属性除了设置成 row 和 column,还可以设成 row dense 和 column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
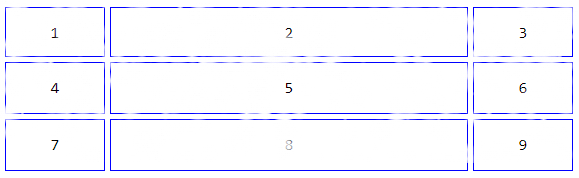
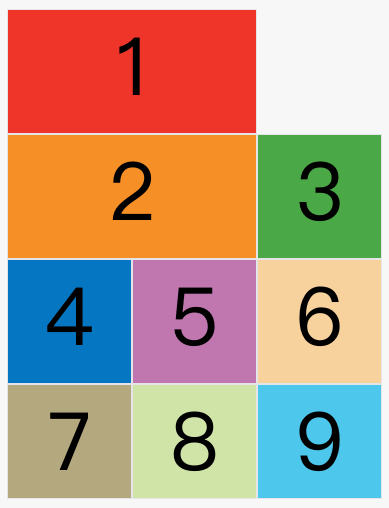
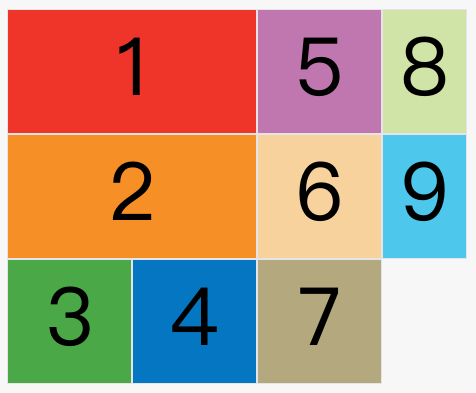
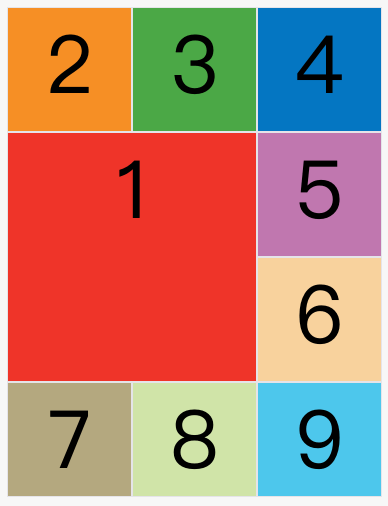
下面的例子让 1号项目和 2号项目各占据两个单元格,然后在默认的 grid-auto-flow: row 情况下,会产生下面这样的布局
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-flow: row;
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-column-start: 1;
grid-column-end: 3;
}
.item-2 {
background-color: #f68f26;
grid-column-start: 1;
grid-column-end: 3;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}

上图中,1号项目后面的位置是空的,这是因为3号项目默认跟着2号项目,所以会排在2号项目后面。
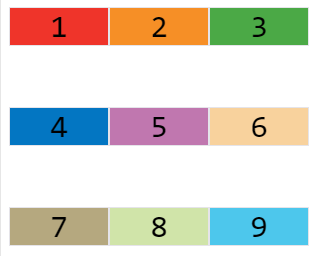
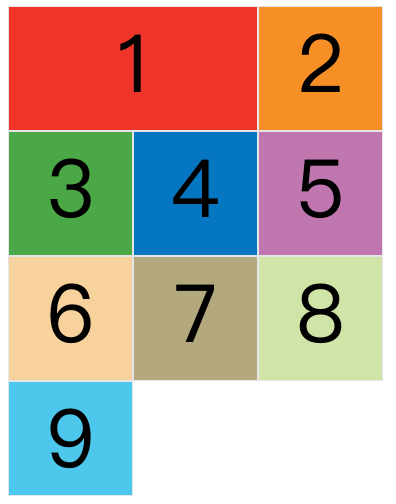
现在修改设置,设为row dense,表示"先行后列",并且尽可能紧密填满,尽量不出现空格。
grid-auto-flow: row dense;

上图会先填满第一行,再填满第二行,所以3号项目就会紧跟在1号项目的后面。8号项目和9号项目就会排到第四行。
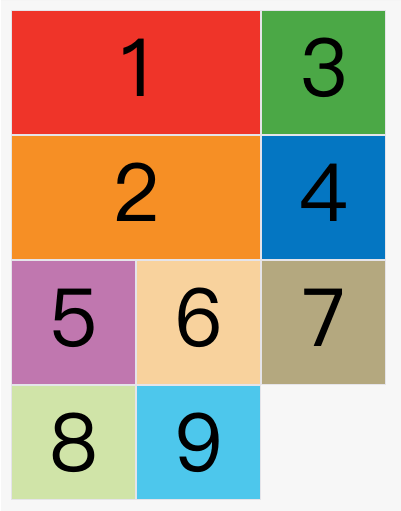
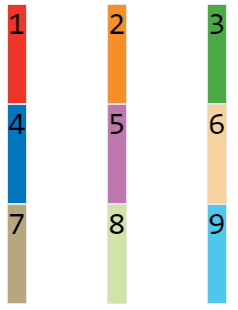
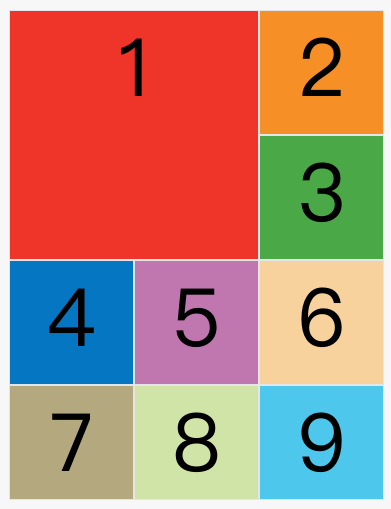
如果将设置改为 column dense,表示"先列后行",并且尽量填满空格。

上图会先填满第一列,再填满第2列,所以3号项目在第一列,4号项目在第二列。8号项目和9号项目被挤到了第四列。
justify-items 属性, align-items 属性, place-items 属性
justify-items 属性设置单元格内容的水平位置(左中右),align-items 属性设置单元格内容的垂直位置(上中下)。
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
justify-items: start;
}
/* ... */

#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
align-items: start;
}
/* ... */

place-items 属性是 align-items 属性和 justify-items 属性的合并简写形式。
place-items: <align-items> <justify-items>;
place-items: start end;
如果省略第二个值,则浏览器认为与第一个值相等。
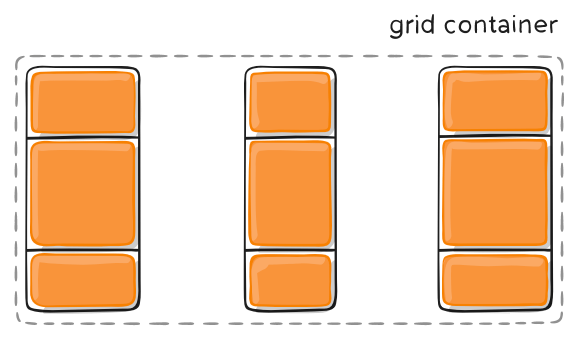
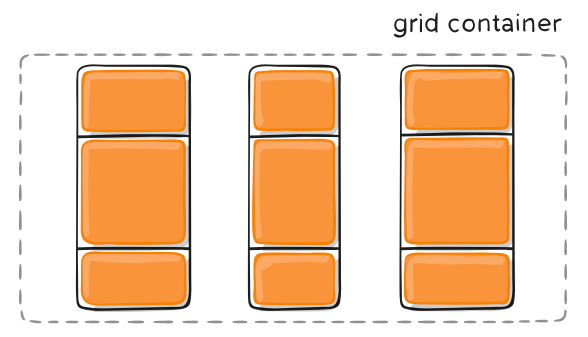
justify-content 属性, align-content 属性, place-content 属性
justify-content 属性是整个内容区域在容器里面的水平位置(左中右),align-content 属性是整个内容区域的垂直位置(上中下)。
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
这两个属性的写法完全相同,都可以取下面这些值。(下面的图都以 justify-content 属性为例,align-content 属性的图完全一样,只是将水平方向改成垂直方向。)
- start - 对齐容器的起始边框。

- end - 对齐容器的结束边框。

- center - 容器内部居中。

- stretch - 项目大小没有指定时,拉伸占据整个网格容器。

- space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。

- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。

- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。

place-content 属性是 align-content 属性和 justify-content 属性的合并简写形式。
place-content: <align-content> <justify-content>
place-content: space-around space-evenly;
grid-auto-columns 属性, grid-auto-rows 属性
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns 属性和 grid-auto-rows 属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与 grid-template-columns 和 grid-template-rows 完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
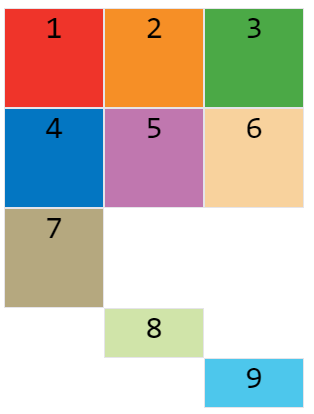
下面划分好的网格是3行 x 3列,但是,8号项目指定在第4行,9号项目指定在第5行。
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
grid-row-start: 4;
grid-column-start: 2;
}
.item-9 {
background-color: #4dc7ec;
grid-row-start: 5;
grid-column-start: 3;
}

上面代码指定新增的行高统一为 50px(原始的行高为 100px )。
grid-template 属性, grid 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
从易读易写的角度考虑,还是建议不要合并属性,所以这里就不详细介绍这两个属性了。
项目属性
grid-column-start 属性, grid-column-end 属性, grid-row-start 属性, grid-row-end 属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-column-start: 2;
grid-column-end: 4;
}

上图中,只指定了1号项目的左右边框,没有指定上下边框,所以会采用默认位置,即上边框是第一根水平网格线,下边框是第二根水平网格线。
除了1号项目以外,其他项目都没有指定位置,由浏览器自动布局,这时它们的位置由容器的grid-auto-flow属性决定,这个属性的默认值是row,因此会"先行后列"进行排列。读者可以把这个属性的值分别改成column、row dense和column dense,看看其他项目的位置发生了怎样的变化。
下面是指定四个边框位置的效果
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}

这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}
上面代码中,左边框和右边框的位置,都指定为网格线的名字。
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。
#container{
display: grid;
grid-template-columns: 100px 100px 100px ;
grid-template-rows: 100px 100px 100px;
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-column-start: span 2;
}
1号项目的左边框距离右边框跨越2个网格。

与下面代码的效果完全一样
#container{
display: grid;
grid-template-columns: 100px 100px 100px ;
grid-template-rows: 100px 100px 100px;
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
grid-column-start: 1;
grid-column-end: span 2;
grid-row-start: 2;
grid-row-end: 4;
}
使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
grid-column 属性, grid-row 属性
grid-column 属性是 grid-column-start 和 grid-column-end 的合并简写形式,grid-row 属性是 grid-row-start 属性和 grid-row-end 的合并简写形式。
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
上面代码中,项目 item-1 占据第一行,从第一根列线到第三根列线。
这两个属性之中,也可以使用 span 关键字,表示跨越多少个网格。
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
上面代码中,项目item-1占据的区域,包括第一行 + 第二行、第一列 + 第二列。

斜杠以及后面的部分可以省略,默认跨越一个网格。
.item-1 {
grid-column: 1;
grid-row: 1;
}
上面代码中,项目item-1占据左上角第一个网格。
grid-area 属性
grid-area 属性指定项目放在哪一个区域。
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
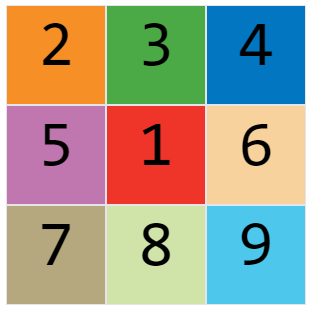
.item-1 {
background-color: #ef342a;
grid-area: e;
}

上面代码中,1号项目位于e区域,效果如下图。
grid-area属性还可用作 grid-row-start、grid-column-start、grid-row-end、grid-column-end 的合并简写形式,直接指定项目的位置。
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}
justify-self 属性, align-self 属性, place-self 属性
justify-self 属性设置单元格内容的水平位置(左中右),跟 justify-items 属性的用法完全一致,但只作用于单个项目。
align-self 属性设置单元格内容的垂直位置(上中下),跟 align-items 属性的用法完全一致,也是只作用于单个项目。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
这两个属性都可以取下面四个值。
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
.item-1 {
justify-self: start;
}

place-self 属性是 align-self 属性和 justify-self 属性的合并简写形式。
place-self: <align-self> <justify-self>;
place-self: center center;
如果省略第二个值,place-self属性会认为这两个值相等。